数据可视化就是将抽象的数据通过视觉的方式进行展示,能让用户直观的看到数据中蕴含的信息和规律。
本篇文章,整理了 5 个可视化开源项目,其中包括可视化制作低代码平台、大屏可视化、地图可视化、热图、图标可视化等等。
数据大屏可视化
通过拖拽快速生成自己的可视化作品的低代码平台,前端使用 Vue.js 技术栈,后端部分采用 Node.js + Koa + MongoDB。
这个平台能够通过 Excel 导入数据,可视化画布。在画布能够添加图表、图片、文字、边框等组件,支持拖拽和缩放。
地址:https://github.com/ddiu8081/ChartFun



数据大屏可视化
地址:https://github.com/TurboWay/big_screen

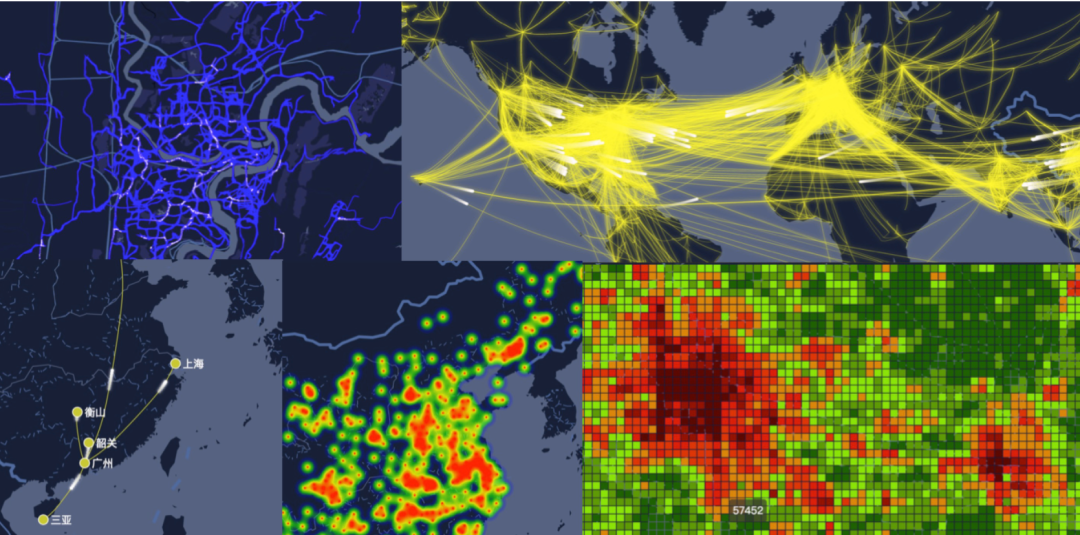
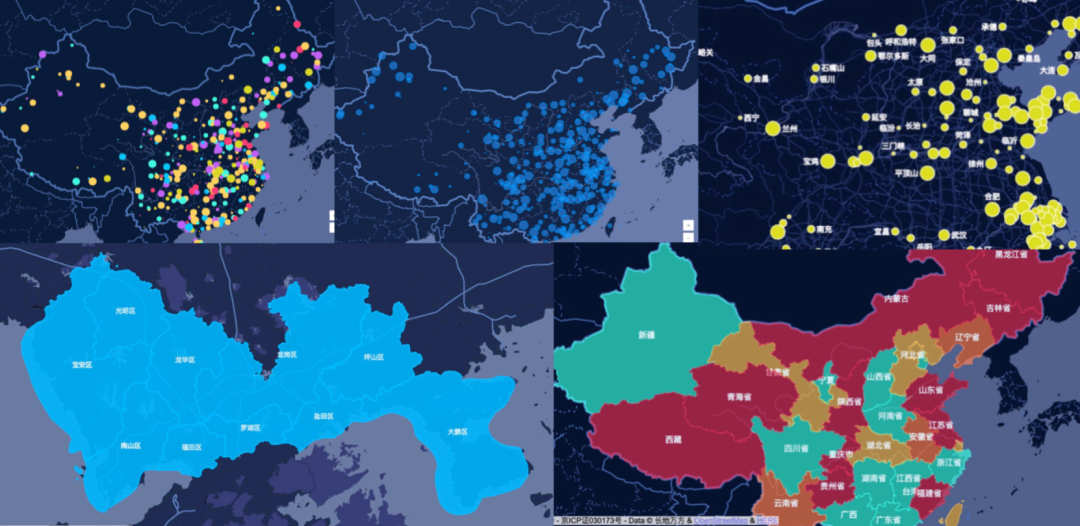
百度地图可视化
地址:https://github.com/TalkingData/inmap


大屏可视化案例
本示例项目则这个项目使用 ECharts 自行开发的大屏可视化案例,目标是让用户能在简单的一页之内让用户读懂数据之间的层次与关联。
地址:https://github.com/yyhsong/iDataV







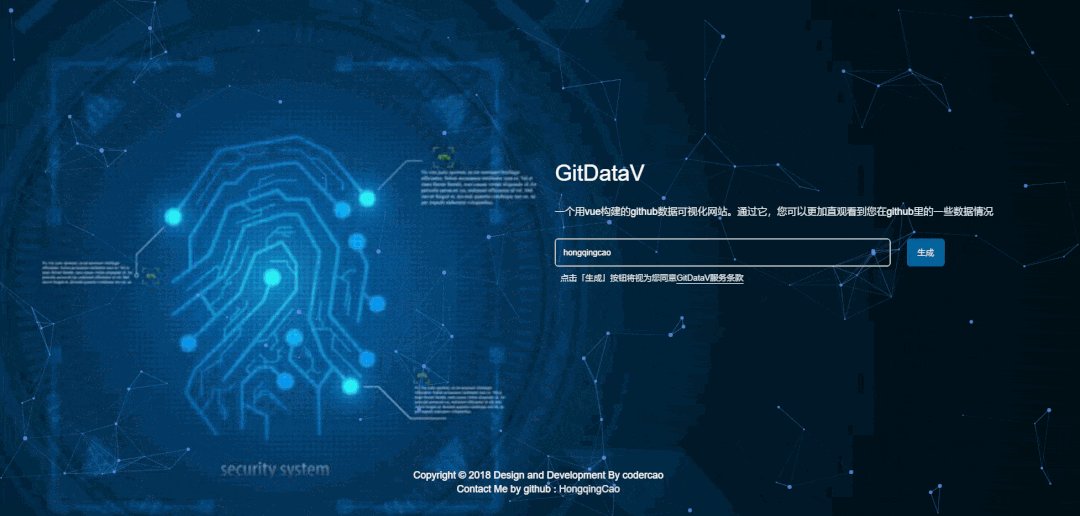
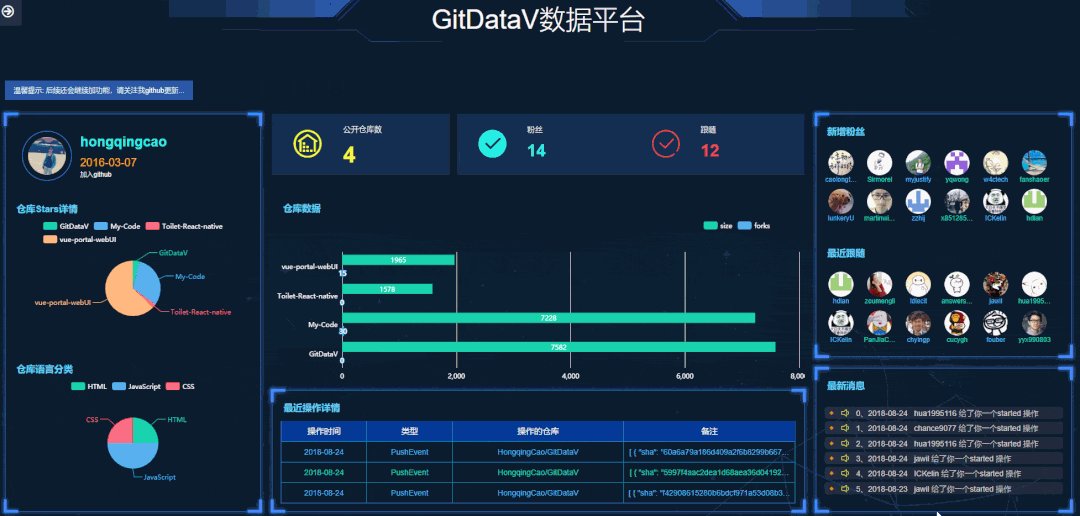
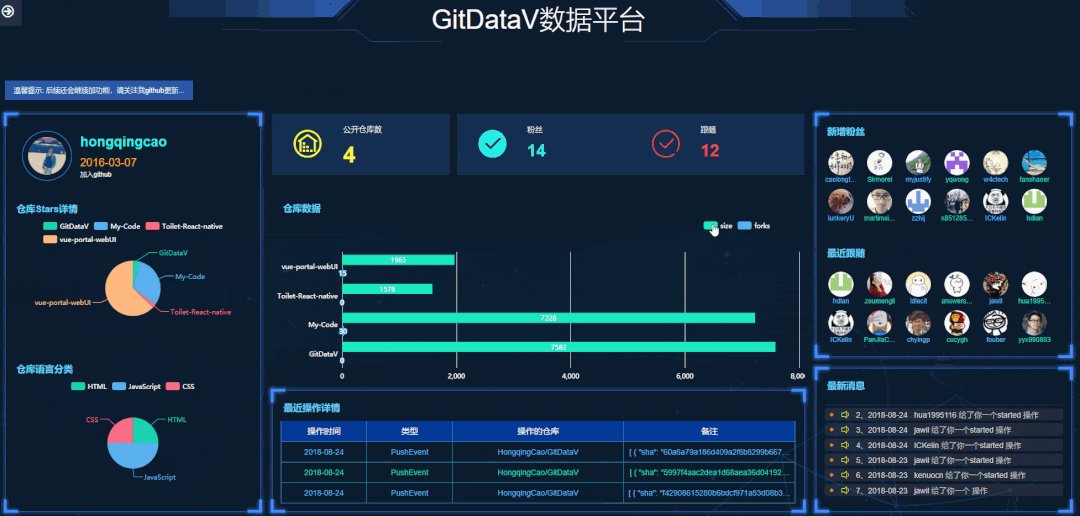
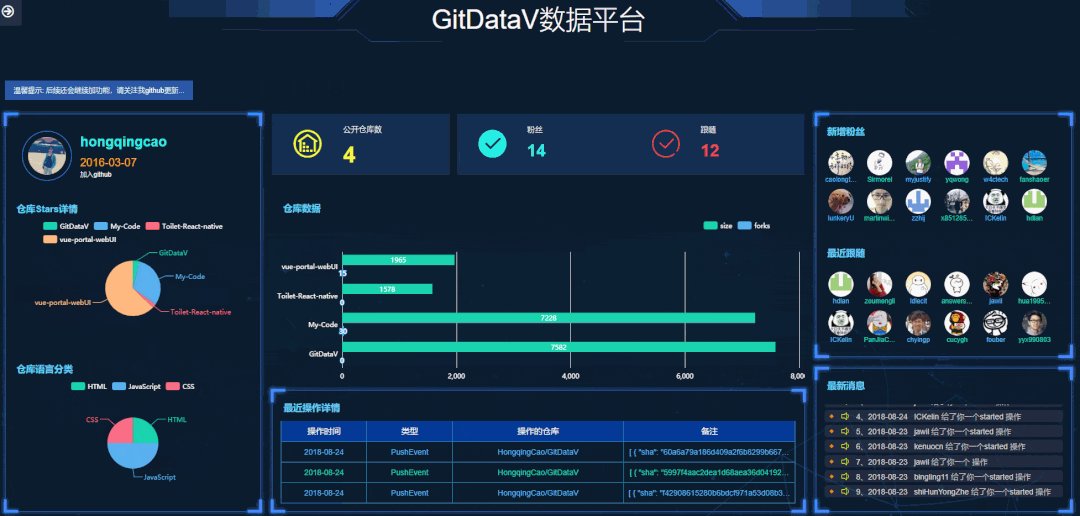
GitHub 大数据可视化平台
用 Vue 构建的 GitHub 大数据可视化平台,通过它你可以更直观的看到你在 GitHub 里的一些数据,数据来源调用 GitHub 开发的 API。
开源:https://github.com/HongqingCao/GitDataV
博客:https://juejin.cn/post/6844903664818061325


GitHub 上有什么好玩的项目?
6 月份最热 GitHub 盘点
摸鱼王

本文分享自微信公众号 - Java后端(web_resource)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
相关文章
暂无评论...