
阅读文本大概需要 10 分钟。
一、为什么要搭建个人博客?
1、如果我们热衷于技术,第一个可能想到的就是 Github ,Github 上各种开源的项目在我们小白初级阶段完全看不懂,但是我们既要融入这个全球最大的交友网站 Github上来,又要在 Github 上展现出我们对技术的热情,那么今天这篇文章就是你最好的一个选择,搭建一个个人博客,你可以不会html/css网页设计,可以不会软件开发,只要你按照这个流程走,就可以搭建起一个属于自己的个人博客,你写的文章可以传到个人博客,写的笔记也可以传到个人博客,你的开源项目也可以在个人博客做介绍。如果别人看到了你的文章并收获了很多知识,就会给你点亮一颗星,这颗星与QQ空间的点赞可不一样,如果你有一个文章或者一个开源项目点星到了100,那就说明你已经在里边很牛了,但是想得到这100个星也是很难的。
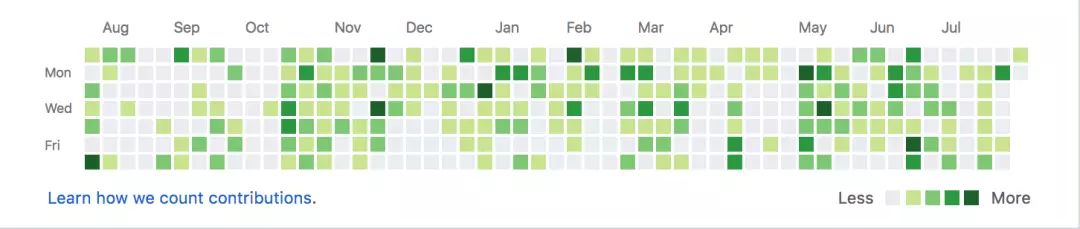
2、只有一个钟情技术的人,才会想像朋友圈一样每天关注 GitHub,维护 GitHub。所以你“绿油油”的 GitHub 是你的技术热情的最好体现。 那么,我们就从个人博客开始维护,面试的时候面试官看了你这 Github 上“绿油油的”一片,就知道了你对技术有多么热情,下图你会心动吗?

PS: 曾经一个技术很不错的小伙伴终面的时候挂了,面试系统中的备注是:“看不到他对技术的热情”。所以这也会作为面试的一个考量。
如果有两个人去面试,别人 Github 上“绿油油”一片,你的确是撒哈拉大沙漠,一点都体现不出你对技术的热情。
二、建站前的准备
建站之前我们先要做好准备工作,将相关的工具准备好。
1、安装 Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
安装网址:https://nodejs.org/zh-cn/
验证是否安装成功:打开cmd命令行(win+r 输入cmd回车)执行 :
1node -v
2npm -v
安装成功之后显示版本号:


2、安装 Git
通常使用 github 的对 git 并不陌生,Git(读音为/gɪt/。)是一个开源的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。 [1] Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
安装网址:https://www.git-scm.com/download/win
验证是否安装成功:打开cmd命令行(win+r 输入cmd回车)执行 :
1git --version
安装成功之后显示版本号:

3、安装 Hexo
Hexo 是一个快速、简洁且高效的博客框架。
了解更多关于 Hexo 请查看官方网站:https://hexo.io/zh-cn/
① 安装 hexo 框架
下面一起来看看怎么安装 Hexo 框架?
首先选择一个文件夹,这个文件夹主要存放关于你博客的配置文件以及以后要写的的文章,在该文件夹的根目录运行之前下好的 git-bash.exe 。

输入命令开始安装:
1$ npm install -g hexo-cli
这里安装的是hexo最新版本,如果想安装以前的的版本请运行命令$ npm install -g hexo
以上步骤不出问题的话就已经在本地机器上搭建起了 Hexo 环境。
下面介绍 Hexo 的具体使用方法。
② 初始化Hexo
A、创建hexo工程
1$ hexo init blog
创建一个文件夹blog(blog 为文件夹的名字,可改成自己想要的名字),使用 Hexo 命令初始化 blog 为 hexo 工程目录。
B、新建POST
1$ cd blog
2$ hexo new “HelloWorld”
进入初始化后的 blog 文件夹,创建名为HelloWorld的文件,此时会在 /blog/sources/_post/ 目录下生成 HelloWorld.md 文件。
进入初始化后的blog文件夹,创建名为HelloWorld的文件,此时会在/blog/sources/_post/目录下生成HelloWorld.md文件。
C、生成静态文件
1$ hexo generate
使用 Hexo 引擎将 Markdown 格式的文件解析成可以使用浏览器查看的 HTML 文件,HTML 文件存储在blog/public 目录下。
D、运行hexo服务器
1$ hexo server
打开命令行提示的地址,一般是 :
http://localhost:4000/,既可以看到我们的 Hexo 网站。
此时 Helloworld 文章中没有任何内容。打开 /blog/sources/_post/ 目录,使用编辑器打开其中的 HelloWorld.md 并在其中添加 markdown 格式的内容保存,然后重新运行以下命令:
1$ hexo generate
2$ hexo server
命令的含义:hexo generate 生成静态文件, hexo server 启动服务器。默认情况下,访问网址为: http://localhost:4000/。 如果重新改变端口号请详细查看官网文档,这里不多介绍。
注意:如果在 HelloWorld.md 文件中有中文,在网页进行浏览可能出现乱码,解决方式通过编辑器打开HelloWorld.md 文件把编码方式改成 utf-8 就可以了。
③ 安装主题
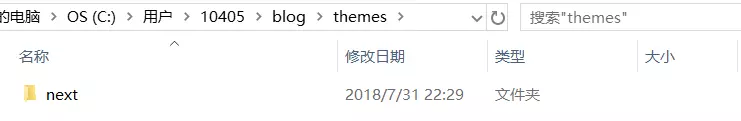
Hexo 提供了默认主题 landscape,主题的位置在 blog ->themes 文件夹下。主题根据自己喜好可以在网上找到,通过 Git 进行相应的下载。下面贴出几个主题可以进行相应的下载,喜欢哪一个可以进行配置到自己的个人博客了。
主题一:hexo-theme-next(我用的主题是这一个,后期是自己改进美化的)
主题二:Casper
主题三:daleanthony
主题四:hexo-theme-yilia
主题五:jacman
主题六:hexo-theme-apollo
我给大家找了一个主题链接可以选择自己喜欢的主题:更多主题
A、配置主题
1$ cd /blog/themes
打开 git-bash 切换到 blog -> themes 目录下,如果在目录 blog ->themes 右键选择启动 git-bash 就不用切换了。如果在桌面直接启动 git-bash ,可通过下边命令切换到 blog ->themes目录下。
1$ cd /blog/themes
选好一个主题,复制主题的 github 地址,通过 git 命令进行下载。(例:https://github.com/iissnan/hexo-theme-next 为一个主题的 github 地址)
1git clone https://github.com/iissnan/hexo-theme-next
下载完之后我将文件夹改成 next 了(也可以不改,我为了名字简洁点)。

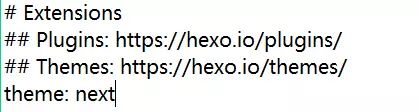
然后在修改 /blog/config.yml 文件,将其中的 theme 改成 next。(这个是改变主题的地方,如果你用的是其他的主题,将这个 next 改成你下载下来的主题的文件夹的名称)

重新运行以下命令,查看更换主题后的效果 :
1$ hexo generate
2$ hexo server
三、申请 Github 免费静态内容空间
1、注册 Github 账号
我们去 Github 的官网进行账号注册 ,注册完成之后我们根据官方文档进行配置 ,然后我们使用自己的账户创建一个 Repository (仓库)。


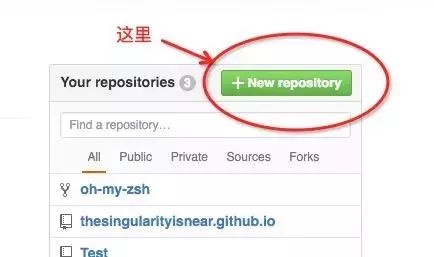
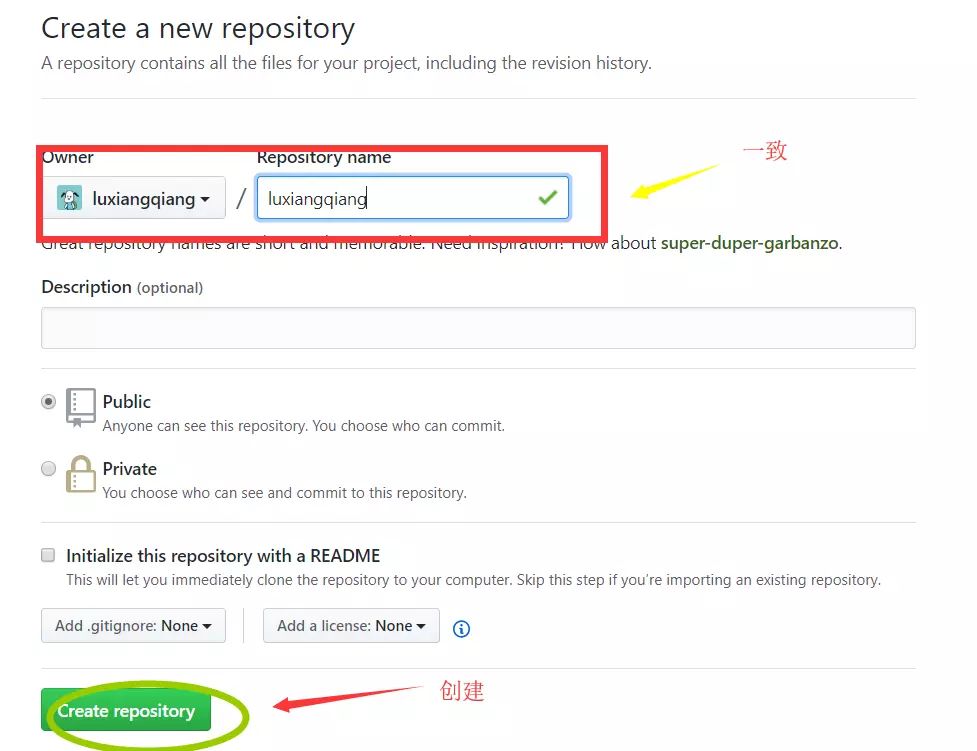
点击网站右上角的 + 号,选择 New Repository( 注意:创建仓库的名字要你的注册的用户名一致。其他默认,确定创建)。
之后你的静态内容空间就已经创建好了,在浏览器输入你的 your username(用户名).github.io 就可以访问了。
四、将 Hexo 上传 Github 上
1、步骤一:安装 deployer-git (安装部署工具,方便以后更新)
1$ npm install hexo-deployer-git --save
2、步骤二:在 /blog/_config.yml 中修改 deploy 属性(注意“:”之后有空格 ) 否则配置失败。
1deploy:
2 type: git
3 repository: https://github.com/你的地址
4 branch: master
将上方的 Repository 换成你申请的 Git 仓库地址
使用 https 的方式部署每次提交到 Github 都要输入用户名和密码,如果嫌麻烦请使用 SSH 的方式,百度/谷歌自行搜索。
3、步骤三:初始化本地仓库。
1git init
4、步骤四:连接远程仓库 ( 如果是第一次使用 git,在使用 git 的时候会提示输入用户名和密码,用户名是自己的注册邮箱。 )
1git remote add origin 你的仓库地址
点击原文可以查看小鹿的博客,预览一下博客效果哦。
本文分享自微信公众号 - Java后端(web_resource)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。