点击上方 Java后端,选择 设为星标
优质文章,及时送达
作者: 梁小生0101
链接:juejin.im/post/5c622fb5e51d457f9f2c2381
Spring Boot + Vue.js 前后端涉及基本概念介绍,搭建记录,本文会列举出用到环境和工具,并且提供源码。
前端工具和环境:
-
Node.js V10.15.0
-
Vue.js V2.5.21
-
yarn: V1.13.0
-
IDE: VScode
后端工具和环境:
-
Maven: 3.52
-
jdk: 1.8
-
MySql: 14.14
-
IDE: IDEA
-
Spring Boot: 2.0+
-
Zookeeper:3.4.13
Demo 地址:http://101.132.124.171:8000/about
前后端分离(服务端渲染、浏览器渲染)
实现真正的前后端解耦。
核心思想是前端html页面通过ajax调用后端的restuful api接口并使用json数据进行交互
前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(多种客户端,例如:浏览器,安卓,IOS等等)打下坚实的基础。
Vue.js
在讲Vue之前,需要大概了解下 HTML、CSS、JS是什么,想必大家都有这方面的知识储备,如果还没有移步下方三个链接,这里不过多介绍。
Vue介绍
1. Vue是一套用于构建用户界面的渐进式框架,网址:cn.vuejs.org/
2. Vue在Github的欢迎度

3. 不需要操作Dom,实现了MVVM
// jquery的操作
$("#test3").val("Dolly Duck");
// Vue的操作
MVVM,实现了双向绑定
Vue 建项目
1. Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。基于Vue cli项目脚手架,网址:cli.vuejs.org/zh/guide/
2. 运行以下命令其一来创建一个新项目,有默认选默认即可
vue create vue-hello-world (命令行)
vue ui (界面)cd vue-hello-world
yarn serve

单个.vue文件的组成部介绍
<template>
<!--html-->
</template>
<script>
//js
</script>
<style>
/* css style */
</style>组件化应用构建

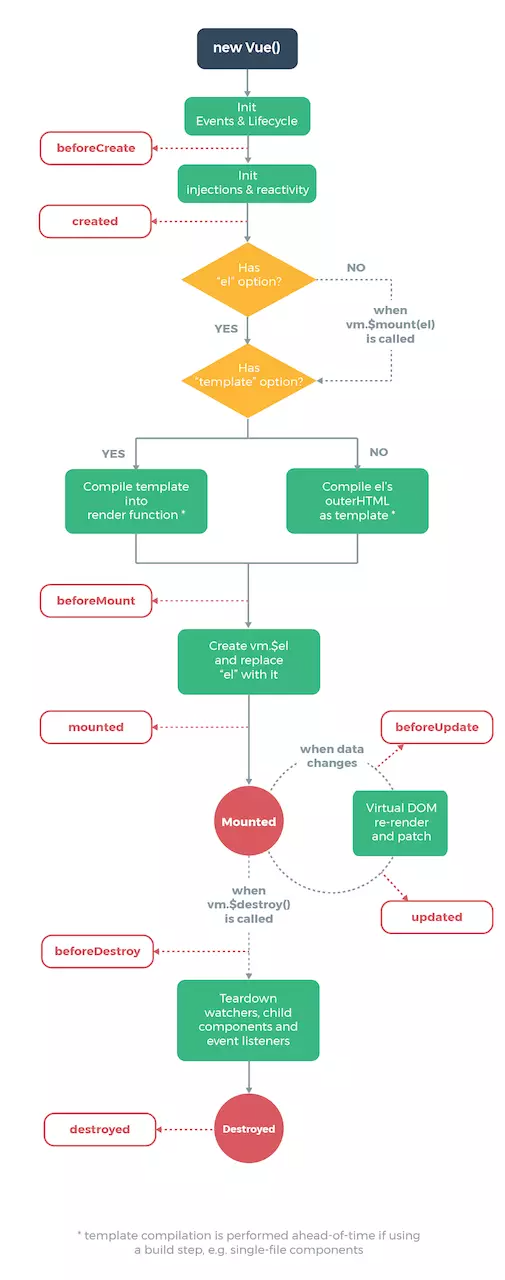
Vue的生命周期如下图:

钩子函数

Vue 常用指令
<div id="app">
{{ message }}
</div>
data: {
message: 'Hello Vue!'
}<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
data: {
seen: true
}
循环渲染
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
<div id="example-2">
<!-- `greet` 是在下面定义的方法名 -->
<button v-on:click="greet">Greet</button>
</div>
methods: {
greet: function () {
// `this` 在方法里指向当前 Vue 实例
alert('Hello ' + this.name + '!')
}
}计算属性缓存 vs 方法
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
methods: {
// 方法
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
})
数据变化,watch
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
// 当两个值变化时,将会触发此函数
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})表单输入绑定
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p><!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
路由
// 可提供懒加载
const router = new VueRouter({
routes: [
{
path: '/user/:userId',
name: 'user',
component: User
}
]
})
<!--html跳转-->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
// js跳转
router.push({ name: 'user', params: { userId: 123 }})
使用 axios 访问 API
// get请求
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// post 请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});扩展:TypeScript、Vue组件间传值、Mock、Vuex、调试、JavaScript的同步异步,作用域、ES6、部署(打包、优化、部署在静态服务器上、node中间层)、虚拟DOM、Http的get和post等。
梭哈 PC端:iview、小程序:mpvue,移动端:muse-ui,桌面端:Electron + Vue JS走天下。
ivied:https://www.iviewui.com/components/page
mpvue:http://mpvue.com/
muse-ui:https://muse-ui.org/#/zh-CN/list
Electron + Vue JS:https://github.com/SimulatedGREG/electron-vue
Spring Boot

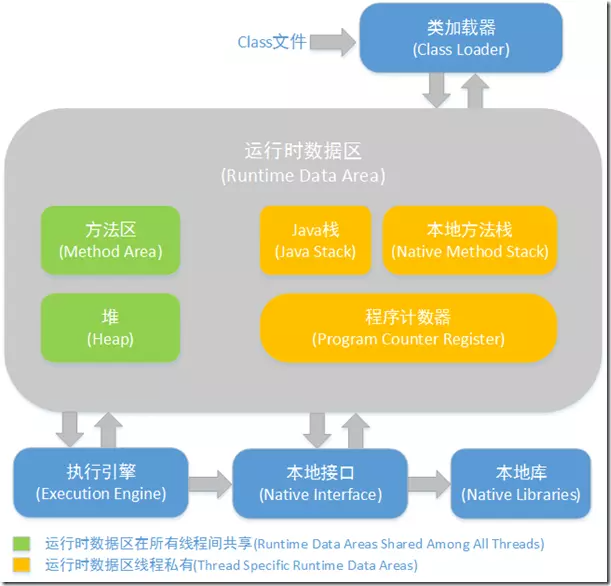
JVM 虚拟机


介绍
使用Spring Boot开发单个RESTful服务
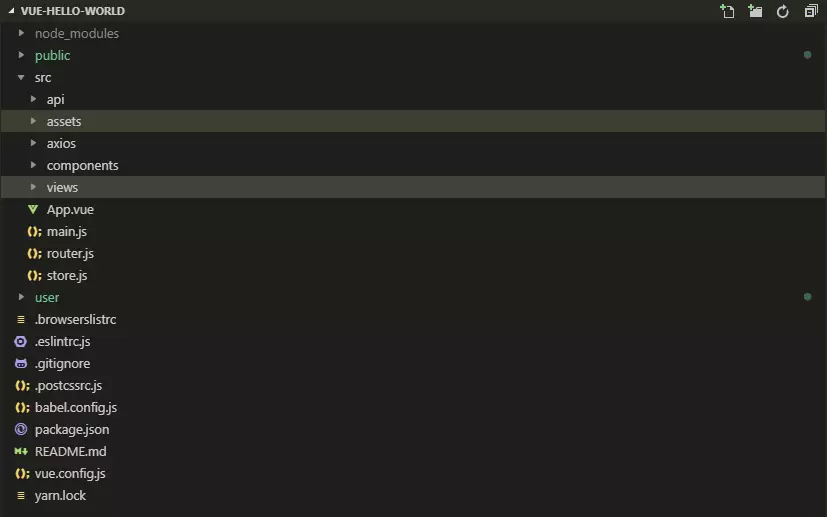
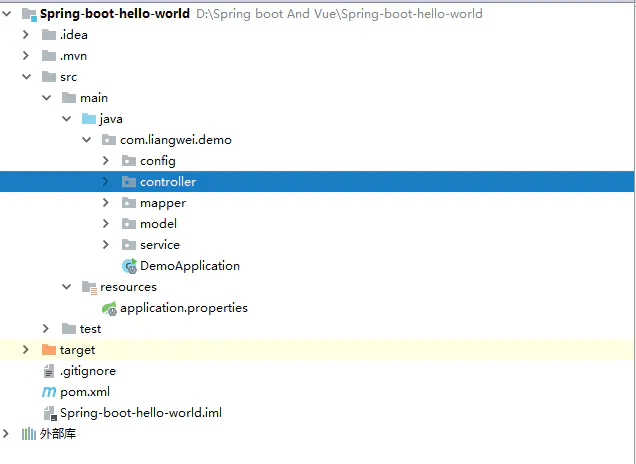
项目目录结构

// 如:/api/user 的get请求将会被 UserQry() 函数处理
@RequestMapping("/api")
public class UserController {
@RequestMapping(value ="/user", method = RequestMethod.GET)
public List<User> UserQry() {
return userService.getUser();
}
}
@Select("select * from user")
List<User> getUser();3. 在执行相应的Sql以后,将会依次返回到controller层,然后在Http的返回中将会以Json串对象返回给前端的调用方。
4. 前端在Http的response中拿到返回的值,然后再进行一些处理。
概念
-
spring ioc容器:,主要用来管理对象和依赖,以及依赖的注入
-
依赖注入: 不用new,让Spring控制new过程
-
控制反转: 不是用new方式实例化对象,实质的控制权已经交由程序管理
-
面向切面:把一些功能抽离出来,再通过“动态织入”的方式掺入到
业务中
Bean
配置VS注解
// Spring 的操作
package com.yiibai.common;
public class Customer
{
private Person person;
public Customer(Person person) {
this.person = person;
}
public void setPerson(Person person) {
this.person = person;
}
//...
}
package com.yiibai.common;
public class Person
{
//...
}
// Spring 的配置Bean的xml
<bean id="customer" class="com.yiibai.common.Customer">
<property name="person" ref="person" />
</bean>
<bean id="person" class="com.yiibai.common.Person" />
// Spring 的注解方式
public class Customer
{
@Autowired
private Person person;
}
注解
5. @RequestMapping
跨域
RESTful风格
// 非RESTful接口
api/getfile.php - 获取文件信息,下载文件
api/uploadfile.php - 上传创建文件
api/deletefile.php - 删除文件
// 只需要api/users这一个接口
GET http://localhost:8080/api/users (查询用户)
POST http://localhost:8080/api/users (新增用户)
PUT http://localhost:8080/api/users (更新用户)
DELETE http://localhost:8080/api/users (删除用户)Restful好处:
-
URL具有很强可读性的,具有自描述性
-
规范化请求过程和返回结果
-
资源描述与视图的松耦合
-
可提供OpenAPI,便于第三方系统集成,提高互操作性
-
提供无状态的服务接口,降低复杂度,可提高应用的水平扩展性
扩展
Spring Cloud的分布式
Spring Boot和 Spring Cloud的关系
Dubbo

Dubbo的实现单个微服务
// 定义服务接口标准
public interface DemoService {
String sayHello(String name);
}
// 生产者项目引用并实现
@Service
public class DemoServiceImpl implements DemoService {
@Override
public String sayHello(String name) {
return "Hello, " + name + " (from Spring Boot)";
}
}
// 消费者引用然后调用
@RestController
public class DemoConsumerController {
@Reference
private DemoService demoService;
@RequestMapping("/sayHello/{name}")
public String sayHello(@PathVariable("name") String name) {
return demoService.sayHello(name);
}
}
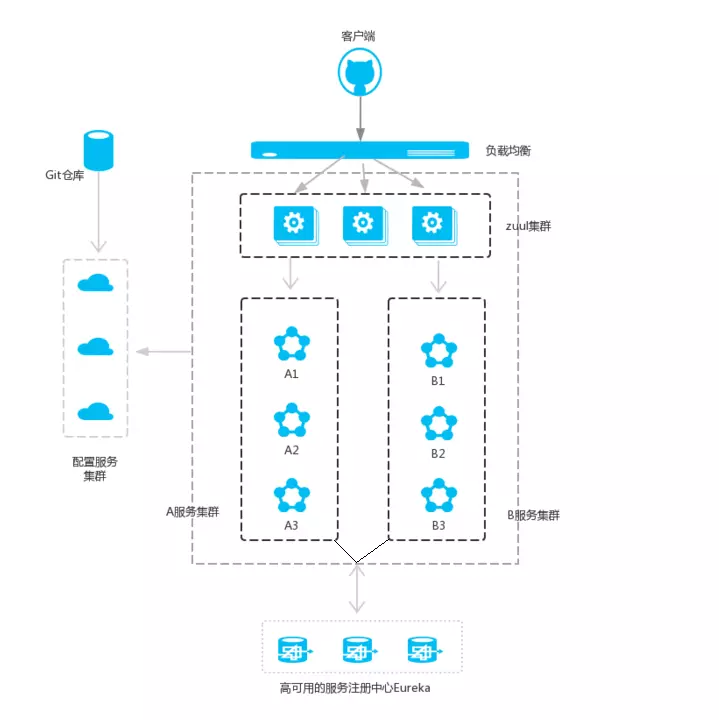
分布式的基础套件介绍

eureka、zookeeper
服务注册和发现模块,服务注册在服务中心,提供给消费者使用。
Hystrix 断路器。为了保证其高可用,单个服务通常会集群部署。如果单个服务出现问题,调用这个服务就会出现线程阻塞,此时若有大量的请求涌入,Servlet容器的线程资源会被消耗完毕,导致服务瘫痪。服务与服务之间的依赖性,故障会传播,会对整个微服务系统造成灾难性的严重后果。
zuul 路由网关。Zuul的主要功能是路由转发和过滤器。比如/api/user转发到到user服务,/api/shop转发到到shop服务
Spring Cloud Config 在服务数量巨多时,为了方便服务配置文件统一管理,实时更新,需要分布式配置中心组件。
Spring Cloud Sleuth 功能就是在分布式系统中提供追踪解决方案。
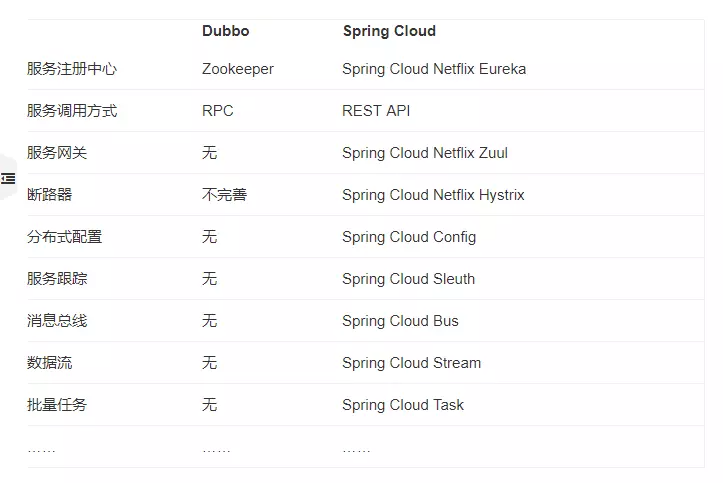
Spring Cloud 和 Dubbo 对比


源码获取:关注微信公众号 Java后端,回复「BV」。欢迎 Star !
如果看到这里,说明你喜欢这篇文章,请转发、点赞
。同时标星(置顶)本公众号可以第一时间接受到博文推送。

本文分享自微信公众号 - Java后端(web_resource)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
