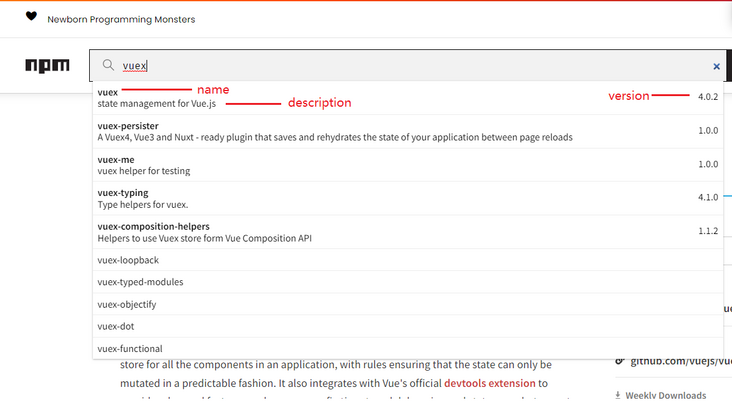
打开 npm 的官方文档 npm Docs
{
//发现以下的31个字段都是官方的标准
"name": "vuex", //发布时必须,不得和现有npm包重名,可以通过 @xxx/vuex 加个范围,范围参见 https://docs.npmjs.com/cli/v8/using-npm/scope
"version": "4.0.2", //发布时必须
"private": false, // 是否私有,如果要发布公共包,这个值为true.
"description": "state management for Vue.js", //包的简要描述,
"keywords": ["vue", "vuex"], //关键字搜索,有助于搜索发现包,
"homepage": "https://github.com/vuejs/vuex#readme", // 包的主页url,
"bugs": "https://github.com/vuejs/vuex/issues", //提issues的地址,
"license": "MIT", //许可证
"author": "Nicholas C. Zakas", //作者
"contributors": [ //代码贡献者
{
"name": "Boris Cherny",
"url": "https://github.com/bcherny",
"githubUsername": "bcherny"
},
{
"name": "Lucian Buzzo",
"url": "https://github.com/lucianbuzzo",
"githubUsername": "lucianbuzzo"
},
],
"funding": { //捐赠地址
"type": "opencollective",
"url": "https://opencollective.com/typescript-eslint"
},
//将包作为依赖,安装到本地时,包含的内容。有一些不指定,也总会包含进去,如package.json,README,LICENSE/LICENCE,本文件中main字段引用的文件,有些不指定,总会被排除.npmrc,node_modules
//files优先级较高。不能通过.npmignore和.gitignore排除掉。
"files": [
"dist",
"types/index.d.ts",
"types/helpers.d.ts",
"types/logger.d.ts",
"types/vue.d.ts"
],
"main": "dist/vuex.cjs.js", //cjs 模块引用的入口, 执行require("vuex")时调用。
"browser": "dist/vuex.esm-browser.js", //浏览器端使用
"bin": { //可执行文件路径,他们会被添加到 环境变量的PATH中。在控制台运行>vite 命令时调用。
"vite": "bin/vite.js"
},
"man": "",
"directories": "",
"repository": { //代码仓库所在位置
"type": "git",
"url": "git+https://github.com/vuejs/vuex.git"
},
"scripts": { //执行脚本命令
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"test": "vue-tsc --noEmit && vite build --mode test",
"preview": "vite preview"
},
"config": {}
"dependencies": { //生产环境依赖的包,不要把开发环境的包放到此处,比如eslint,babel,typescript,sass等。
"echarts": "5.3.0", //版本严格匹配,安装时,会准确的安装 5.3.0 版本。参见 https://github.com/npm/node-semver#versions
"moment": ">2.29.1", //安装大于2.29.1的包,比如 2.29.2,2.30.0,3.0.0。参见https://github.com/npm/node-semver#versions
"normalize.css": "~8.0.1", //大致大于8.0.1, 8.0可以,但是8.1.x不可以;
"element-plus": "^2.2.13", //小于第一个非0的数字即可。比如^1.2.3,则<2.0.0即可, 比如^0.2.3,则<0.3.0即可,又比如0.0.3,则<0.0.4即可
},
"devDependencies": { //仅仅在开发中依赖的包,在打包时,不会被打进去的模块。
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-service": "~5.0.0",
"eslint-config-prettier": "^8.3.0",
"sass": "^1.32.7",
"sass-loader": "^12.0.0",
},
"peerDependencies": { //如果当前包依赖某个包,那么当当前包被安装时,依赖的那个包也一并安装。
"vue": "3.2.31"
},
"peerDependenciesMeta": "",
"bundleDependencies": "",
"optionalDependencies": "",
"overrides": "",
"engines": { //推荐的node和npm版本,如果不匹配也不会报错,只是建议满足版本。
"node": ">=0.10.3 <15",
"npm": "~1.0.20"
},
"os": ["darwin", "linux"], //指定模块运行在指定操作系统上
"cpu": ["x64", "ia32"], //如果代码仅在某些cpu架构上运行,则可以指定哪些架构。
"publishConfig": {
"access": "public",
},
"workspaces": "",
//下面的字段不是规范,却很重要
"module": "dist/vuex.esm-bundler.js", //esm 引用时的入口,执行import vuex from "vuex"时调用。注意此字段不是规范,但是却被rollup和webpack大量使用,未来极有可能成为规范。
"exports": { // 导出声明,在导入模块和子模块时,会使用不同的路径。
".": {
"require": "./dist/vuex.cjs.js", //使用require时导入
"import": "./dist/vuex.mjs", //使用 import时导入
"browser": "./dist/vuex.umd.js", //浏览器端使用导入
"types": "./dist/types/vuex.d.ts", //ts环境使用
},
".": "./dist/vuex.umd.js", // import "vuex"时,会加载 vuex/dist/vuex.umd.js 路径文件
"./sub/path": "./secondary.js", // import "vuex/sub/path"时,会加载 vuex/secondary.js 路径文件
},
"unpkg": "dist/vuex.global.js", //CDN服务地址
"jsdelivr": "dist/vuex.global.js", //CDN服务地址
"typings": "types/index.d.ts", //定义 typescript声明文件的地址
}当然除了上面的字段,还有一些其他地方,虽然npm官方没有指定,但是我们依然在使用。比如
"browserslist": [
"> 1%",
"last 2 versions"
],
"babel":{
presets: ["@vue/cli-plugin-babel/preset"],
},
"prettier":{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}有个注意点:
在package.json中,有三个字段可以定义引用包的入口点
module //定义主要入口点,专门为esm 提供,目的时 tree-shaking,没有时,找main
main //定义主要入口点, esm和cjs提供。
exports //定义多个入口点(推荐使用),优先级比上面两个高。为esm和cjs提供,在引入exports之外的路径时,会报错。 详情参考 https://nodejs.org/dist/lates...
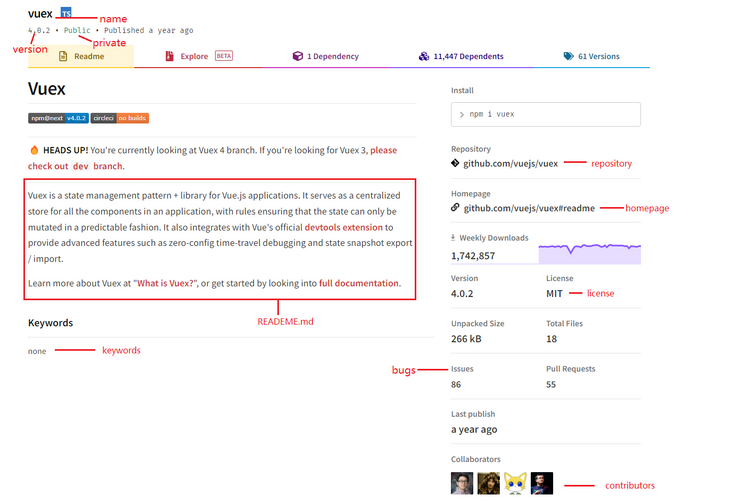
package.json中的字段,在下图的体现

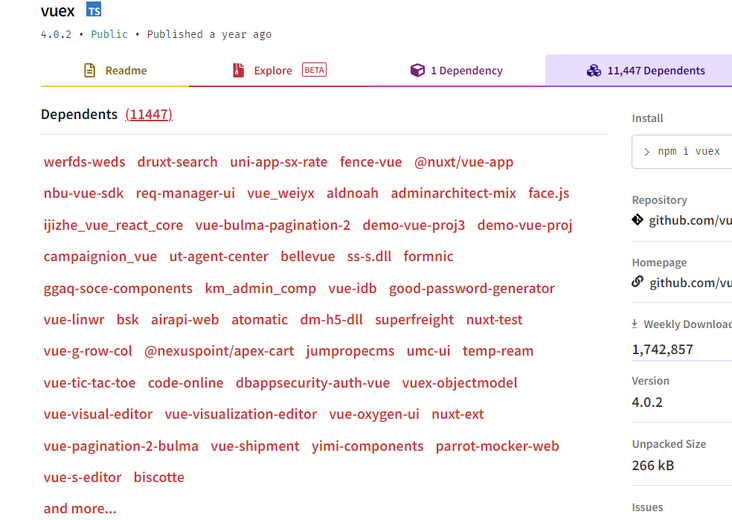
下面是依赖关系,类似于这样的关系 Dependency ---> vuex---->Dependents, vuex依赖Dependency中的包,Dependents又依赖于vuex包。

相关文章
暂无评论...