Postman的使用教程
postman的简单介绍
在我们平时开发中,特别是需要与接口打交道时,无论是写接口还是用接口,拿到接口后肯定都得提前*测试*一下,这样的话就非常需要有一个比较给力的Http请求模拟工具,现在流行的这种工具也挺多的,像火狐浏览器插件-RESTClient,Chrome浏览器插件-Postman等等。这里主要介绍一下Postman。
Postman是谷歌的一个用于测试接口的插件,但是现在谷歌对于这个插件的维护已经停止了,所以推荐大家使用Postman Native APP
Postman的安装
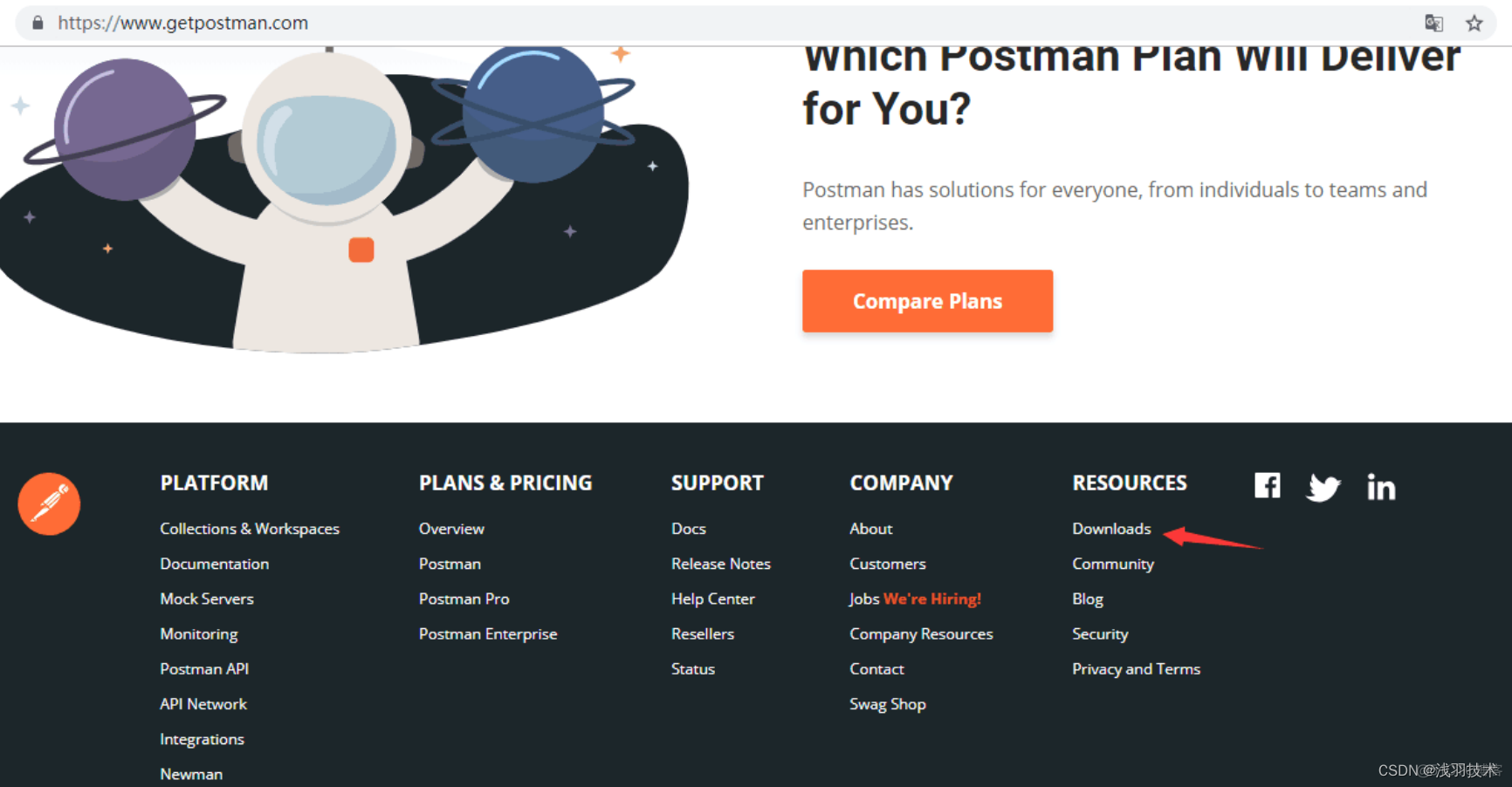
大家可以点击这个链接进行下载
https://www.getpostman.com/

点击箭头下载 根据你的电脑系统进行选择下载
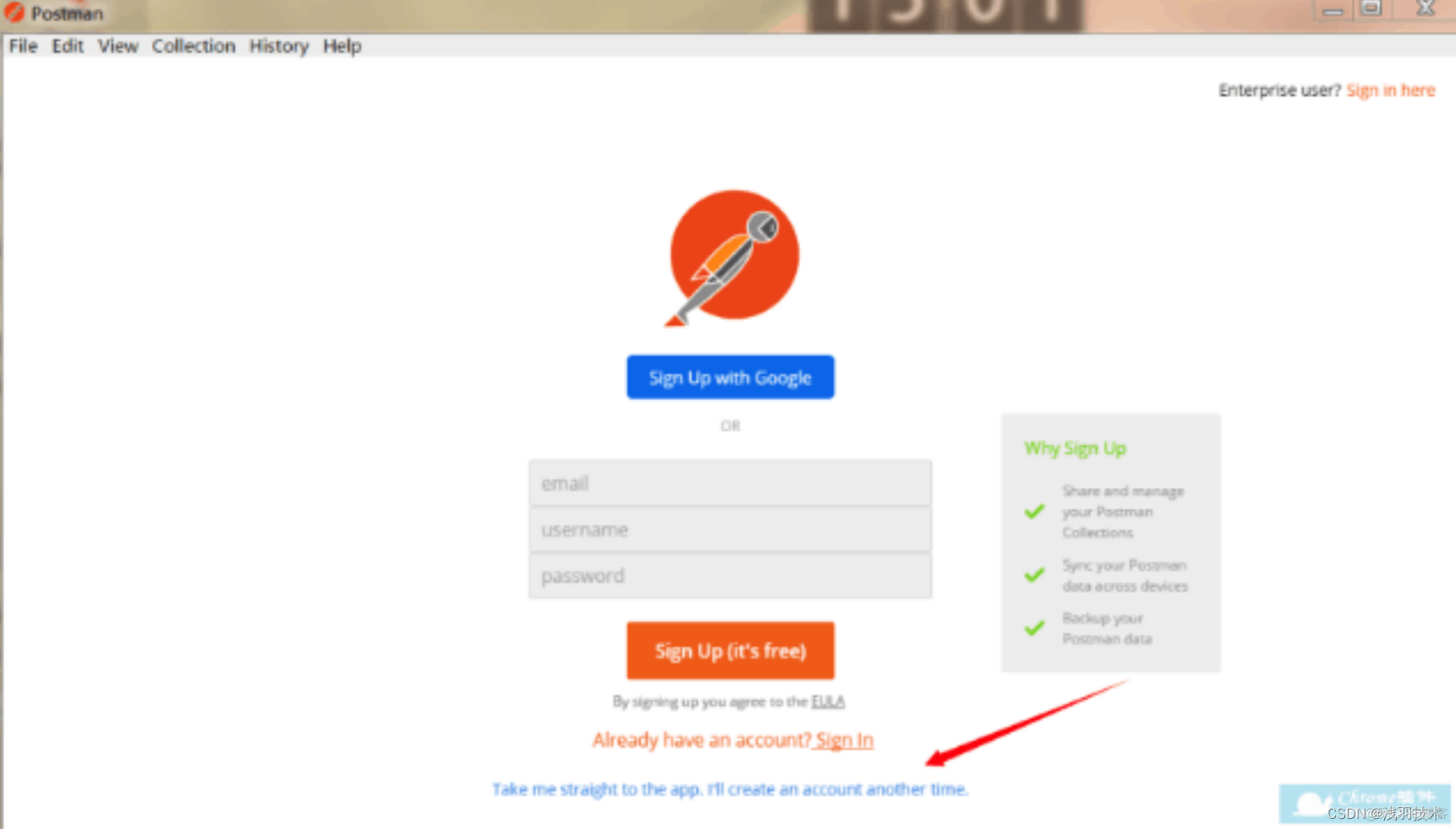
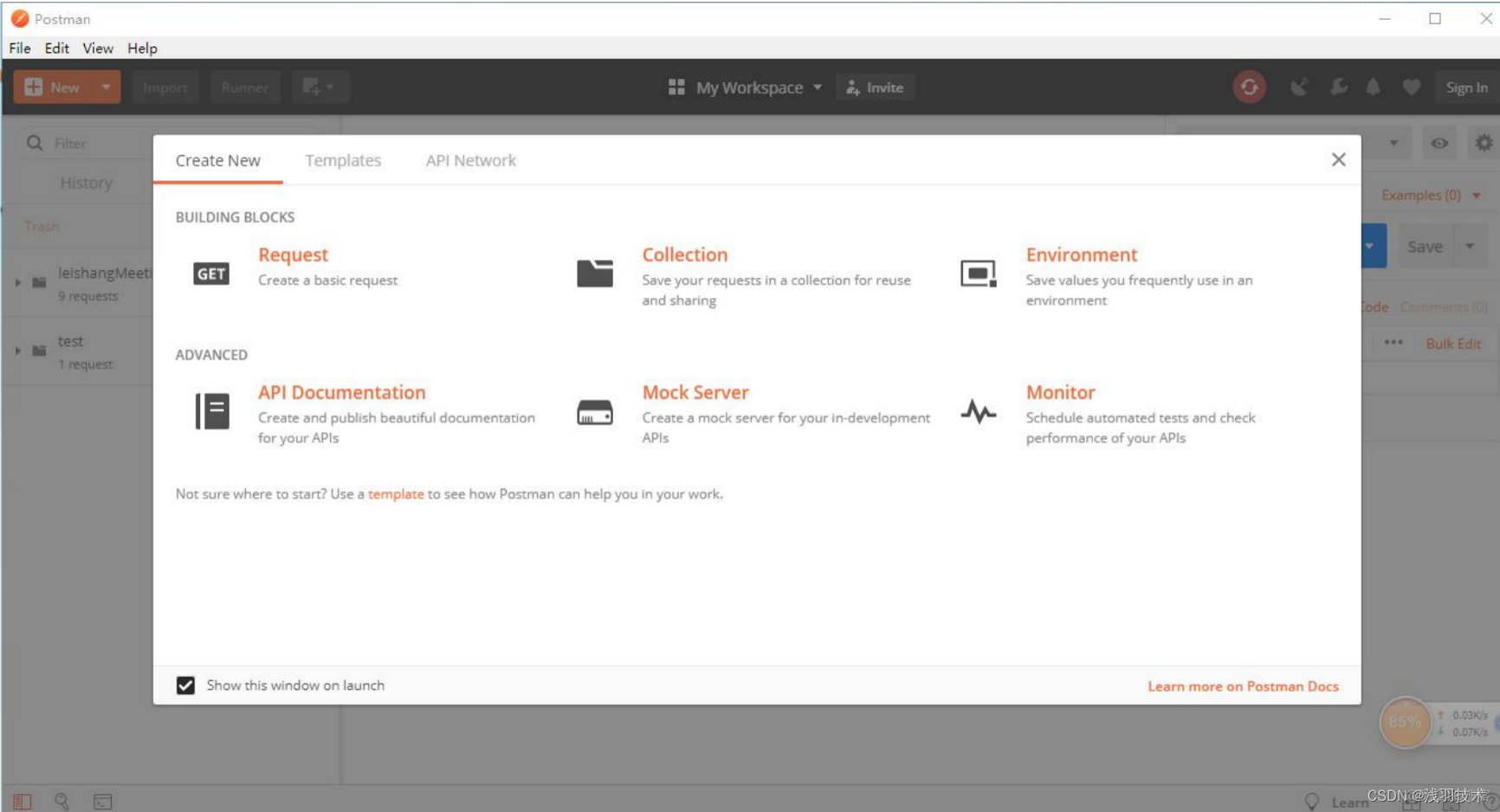
Postman的安装非常简单,在windows系统只需要双击安装包,然后什么都不需要操作,它直接就自己完成了,如下图。如果是mac 也是跟普通软件的安装方法相同。在初次登录的时候很多人都没有账号,所以说我们可以直接点击图示中的蓝色字体部分,直接进入Postman的主界面:

如下图,这就是Postman的主界面。

Ps:理论
当开发人员需要调试一个网页是否运行正常,并不是简简单单地调试网页的HTML、CSS、脚本等信息是否运行正常,更加重要的是网页能够正确是处理各种HTTP请求,毕竟网页的HTTP请求是网站与用户之间进行交互的非常重要的一种方式,在动态网站中,用户的大部分数据都需要通过HTTP请求来与服务器进行交互。
Postman就充当着这种交互方式的“桥梁”,它可以利用Chrome的形式把各种模拟用户HTTP请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性。
Postman的使用
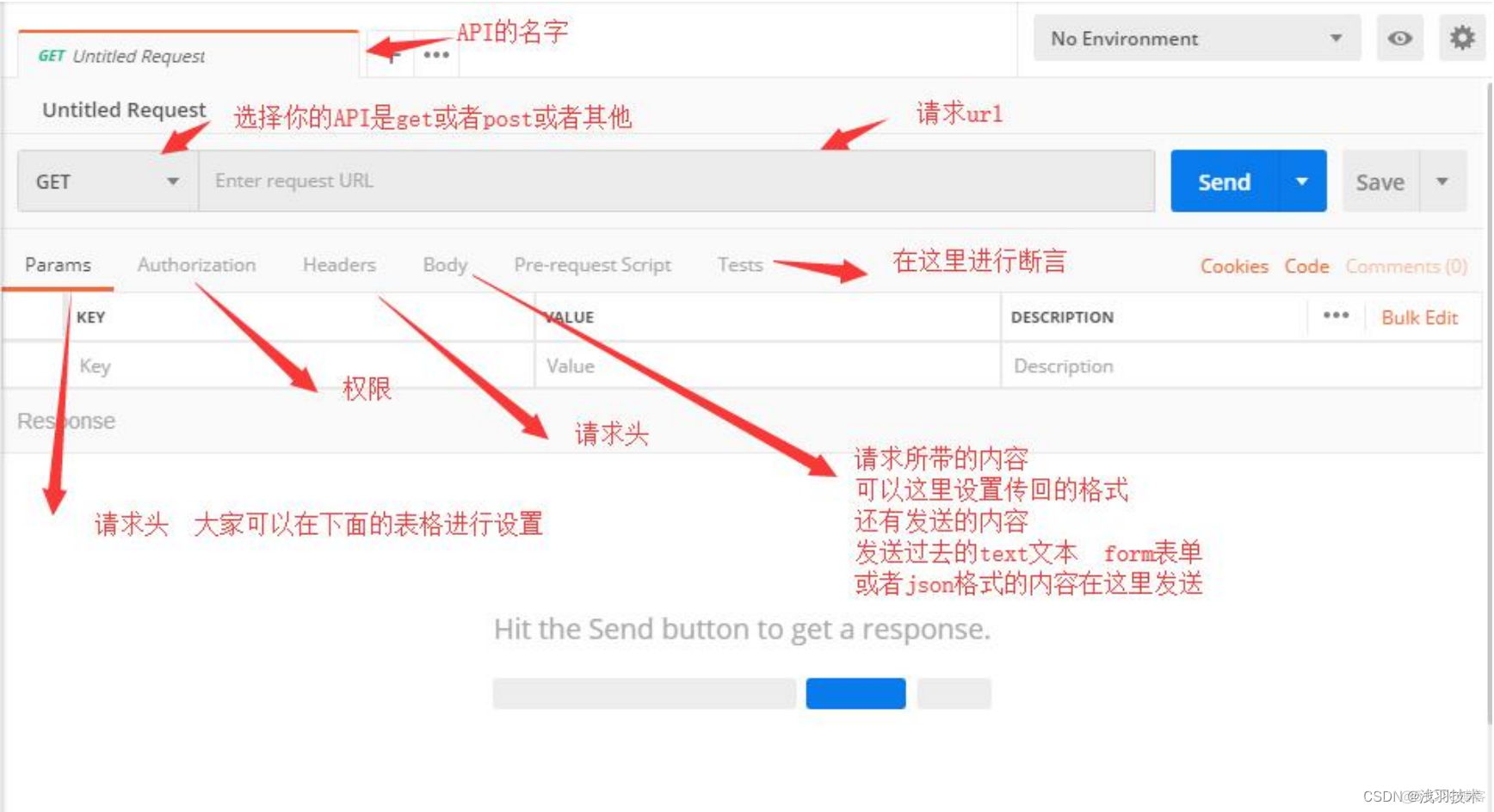
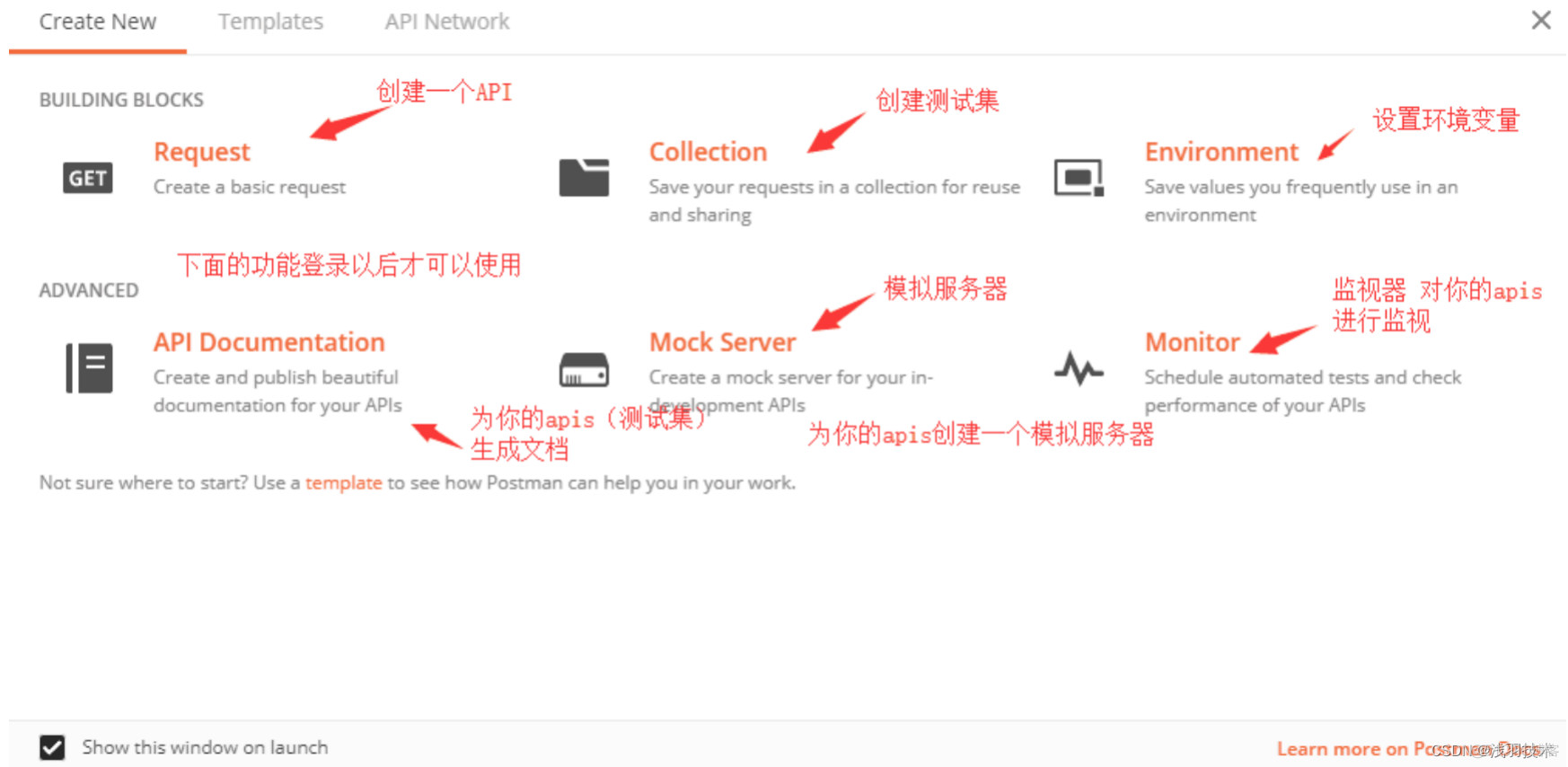
刚刚进入postman或者大家可以点击new的时候会出现的界面的详情解释

*测试思路*:(在已经有项目服务器的情况并该服务器对外提供API)
- 1、创建一个测试集(coliection),为你的项目创建一个测试集 方便后面的自定义测试用例
- 2、创建了测试集以后就可以开始新建API来进行测试啦点击new 然后选择上面的request或者点击你创建的api头部的小+号
- 3、如果有线上环境和测试环境的需求的时候大家可以创建一下环境变量(environment)
- 4、进行APIS(测试集)的自定义测试用例 来测试你的测试集是否pass
- 5、选择API Documentation来生成文档
*测试思路2*:(没有项目服务器的时候,也就是大家还没有写项目的 在写需求文档的时候)
- 一、创建一个测试集(coliection),为你的项目创建一个测试集 方便后面的自定义测试用例
- 二、创建了测试集以后就可以开始新建API来进行测试啦点击new 然后选择上面的request或者点击你创建的api头部的小+号
- 三、如果有线上环境和测试环境的需求的时候大家可以创建一下环境变量(environment)
- 四、设置模拟服务器(mock service)来进行端口测试
- 五、设置监视器来看服务器的响应状态和api的响应时间
- 六、进行APIS(测试集)的自定义测试用例 来测试你的测试集是否pass
- 七、选择API Documentation来生成接口文档
步骤与功能详解
第一个测试思路
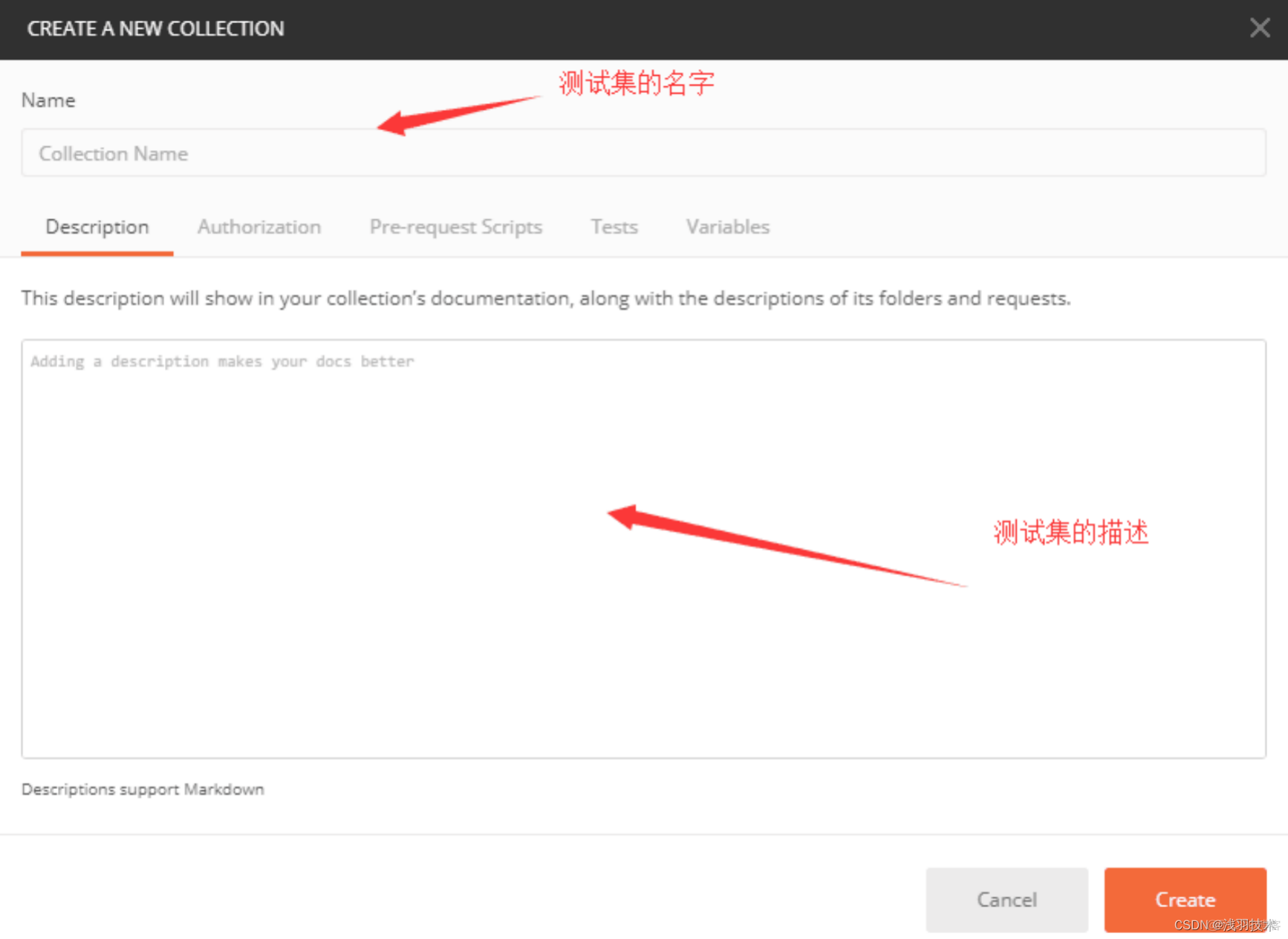
- 1、新建测试集

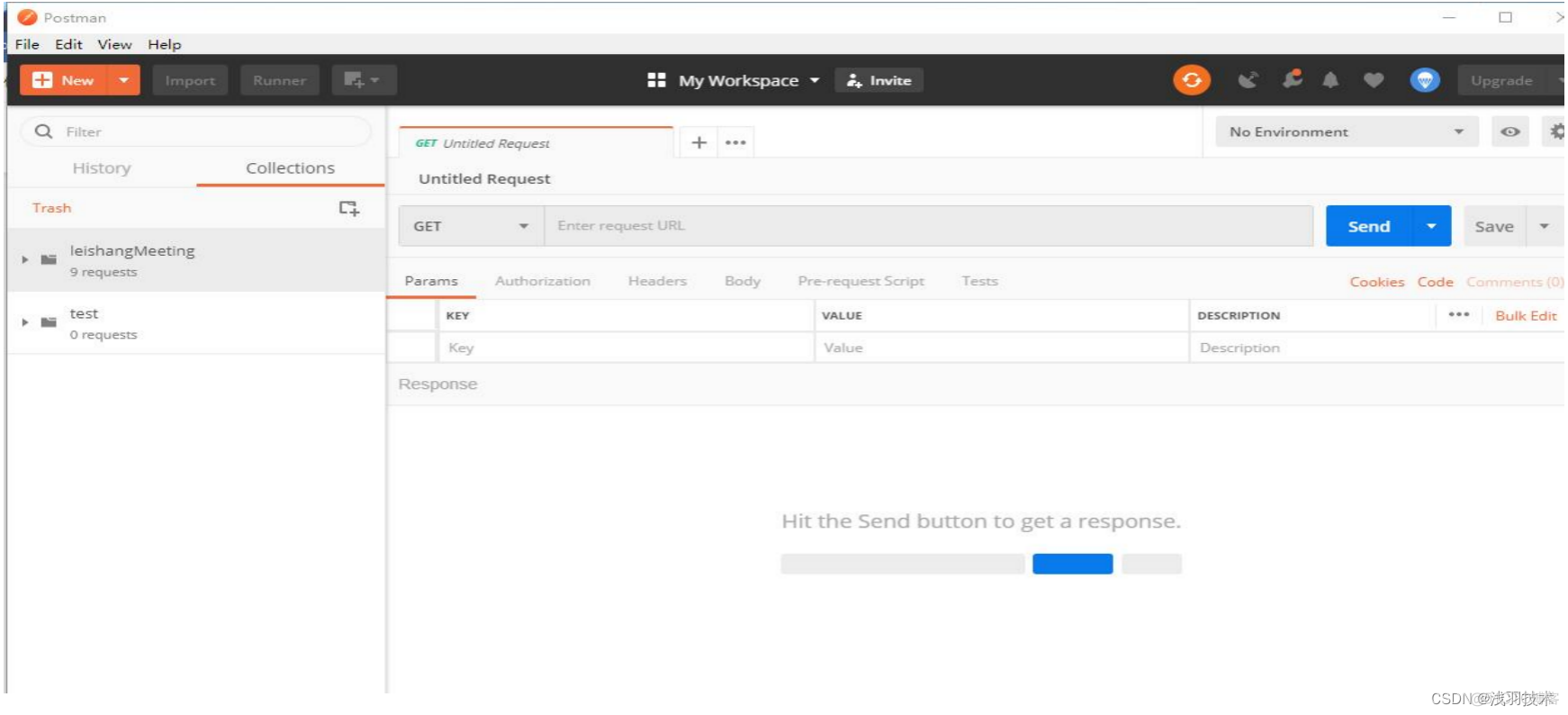
在这里我们创建一个名叫test的测试集 生成的界面如下

-
2、新建API 大家可以在右侧进行操作

-
Response返回的内容

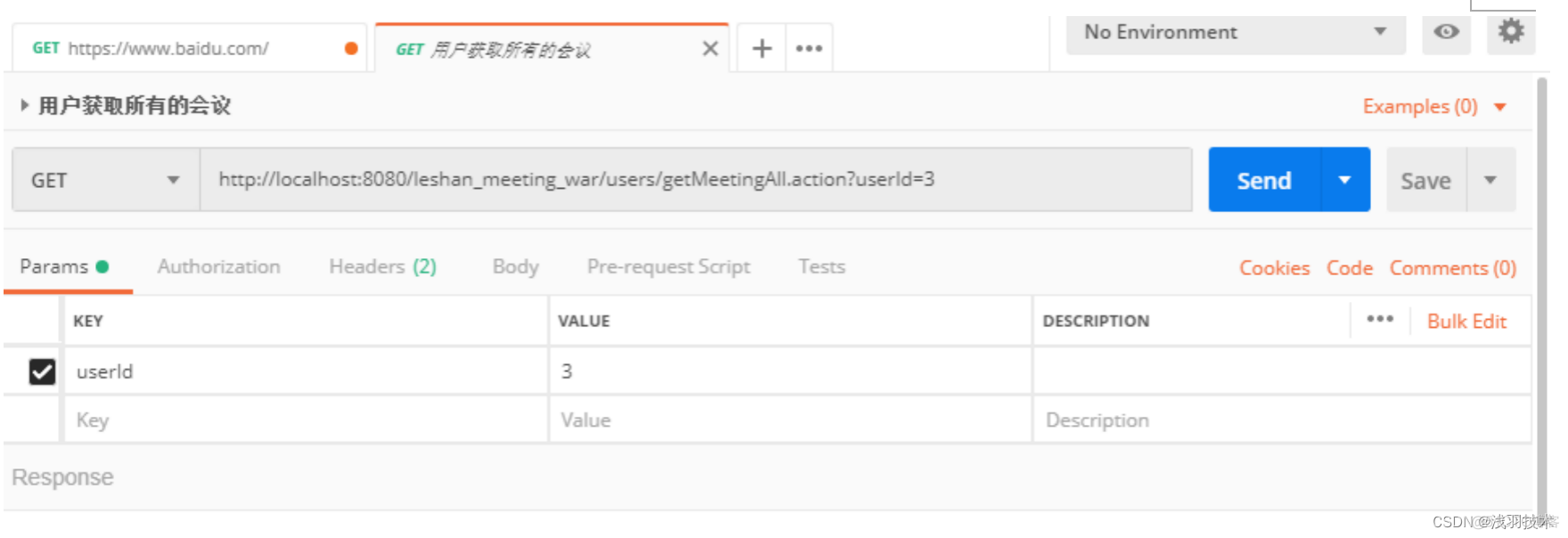
- 常见的get 与post请求的API的写法
Get

Post
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-q7y4jgVo-1651557088898)(private/var/folders/dk/l_t20p2n4ljfd3q3ttg8tglh0000gn/T/com.kingsoft.wpsoffice.mac/wps-xiaoyu/ksohtml/wpsQQrojo.png)] Postman的使用教程](https://pic.hicxy.com/2022/08/29b1d25e3e259dd2bcf980e44d864b04ce.png)
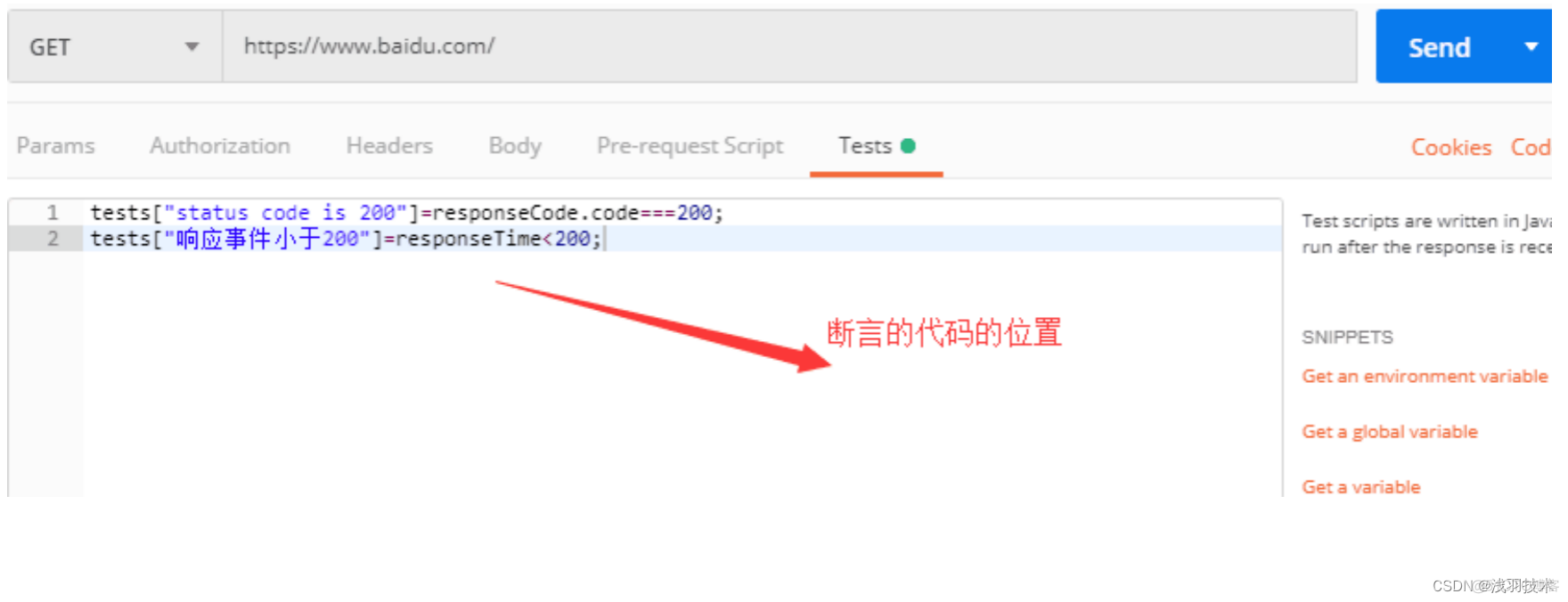
介绍一下断言
断言的常用代码
tests[“status code is 200”]=responseCode.code===200;
tests[“响应事件小于200”]=responseTime<200;
演示如下图所示


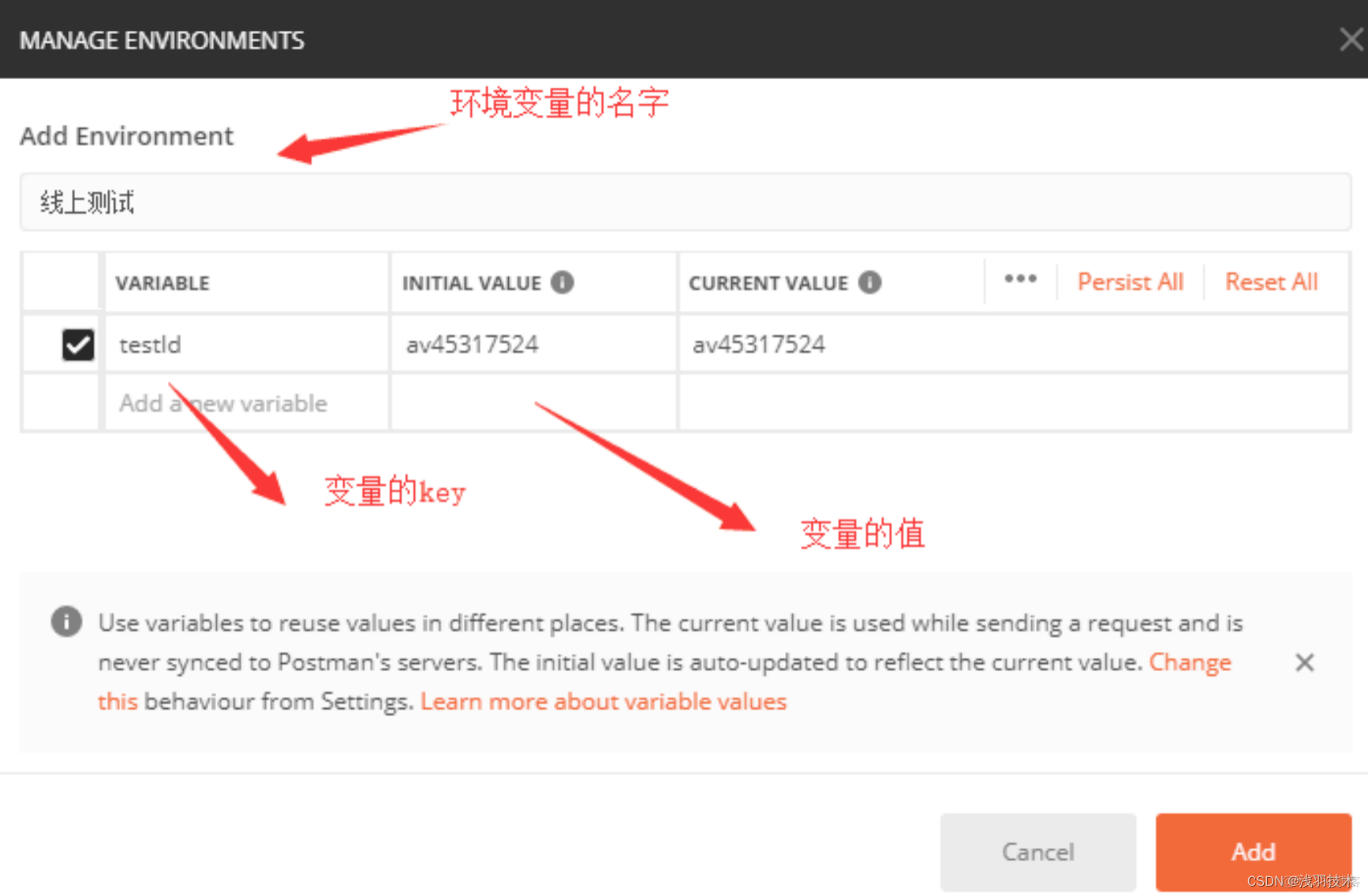
3、环境变量
用于设置开发环境、测试环境和线上环境
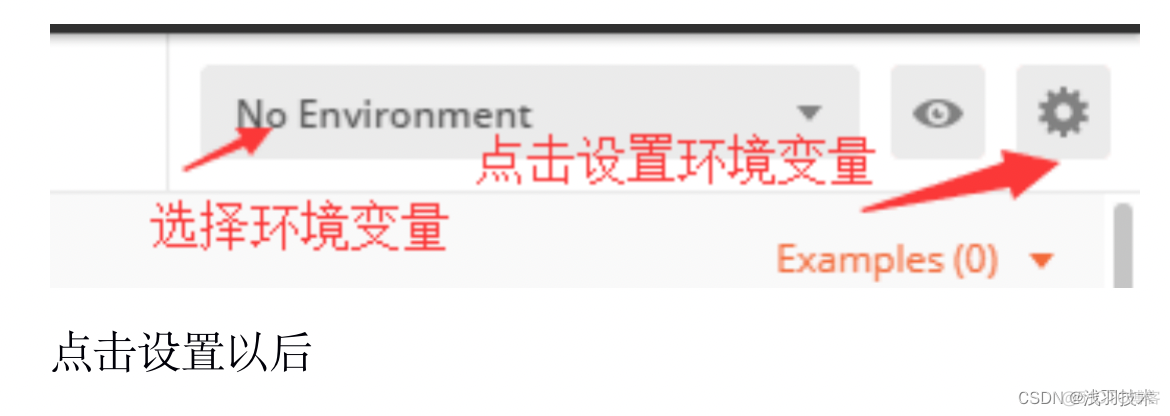
可以在new的那个地方选择进来或者点击

点击设置以后

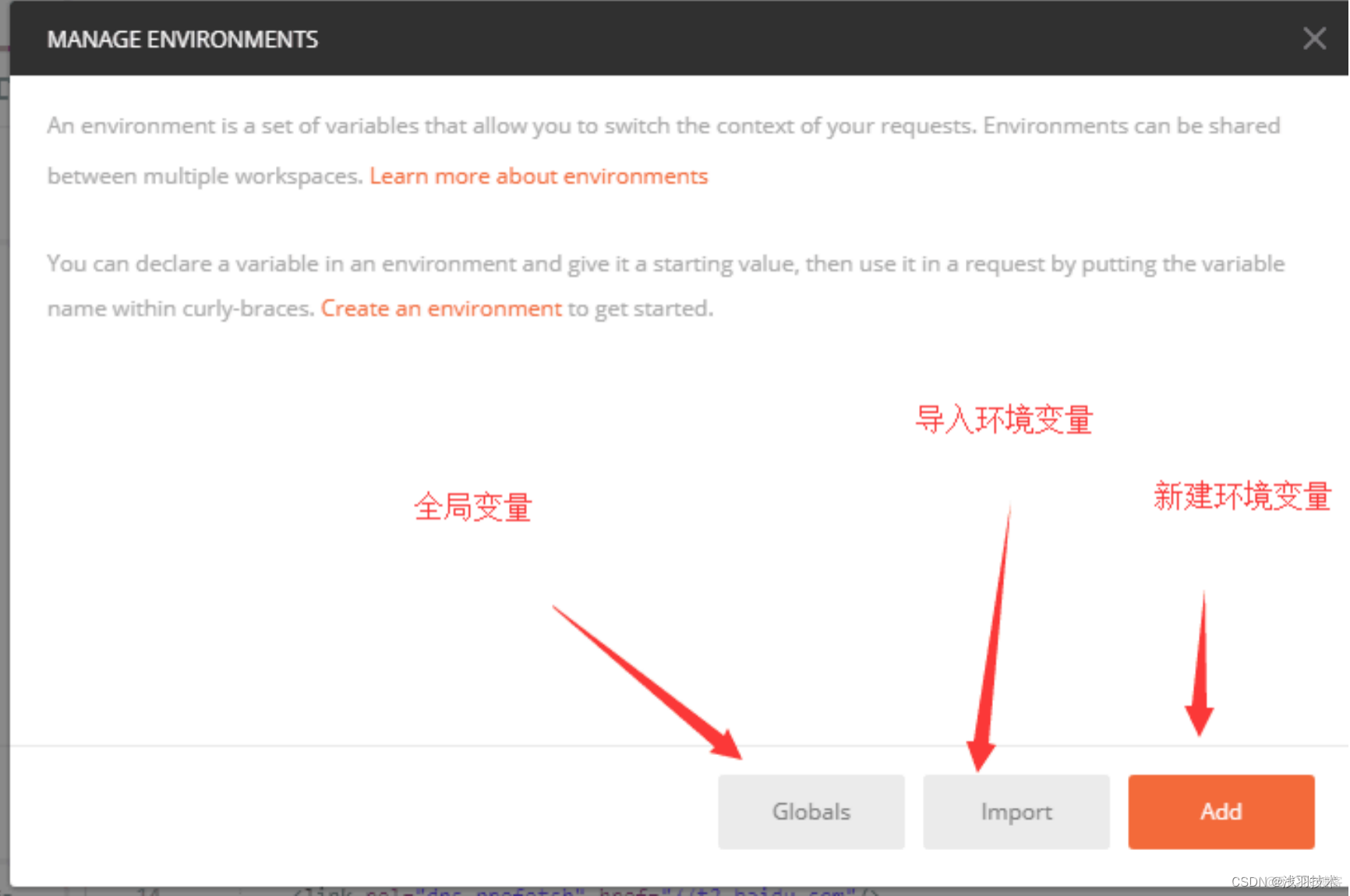
这里举个栗子
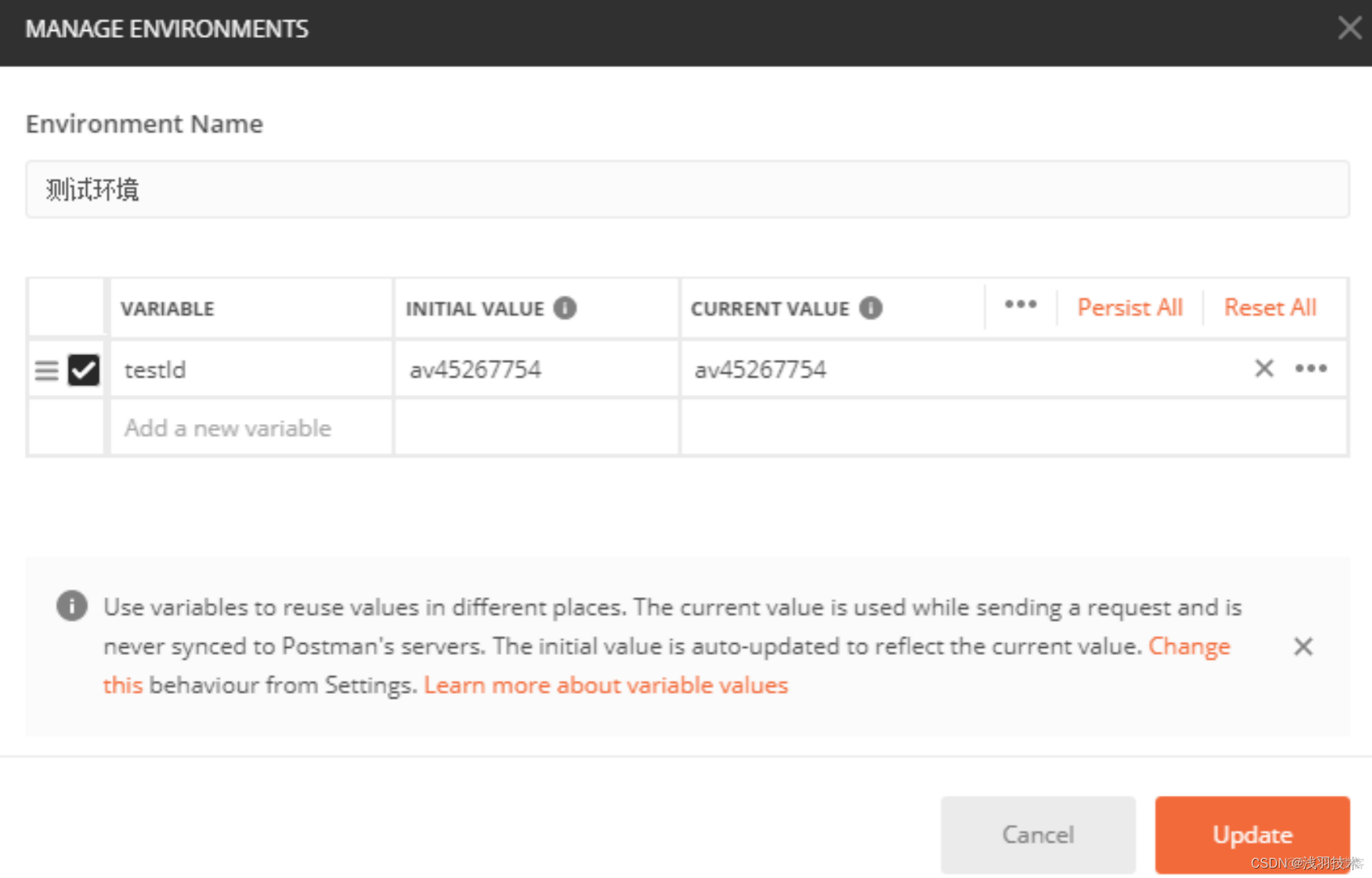
在bilili视频中 请求视频的av号是改变的 所有就用它来解释一下环境变量的作用 在这里我们设置两个不同的环境变量给两个变量取相同的变量名,如下图所示


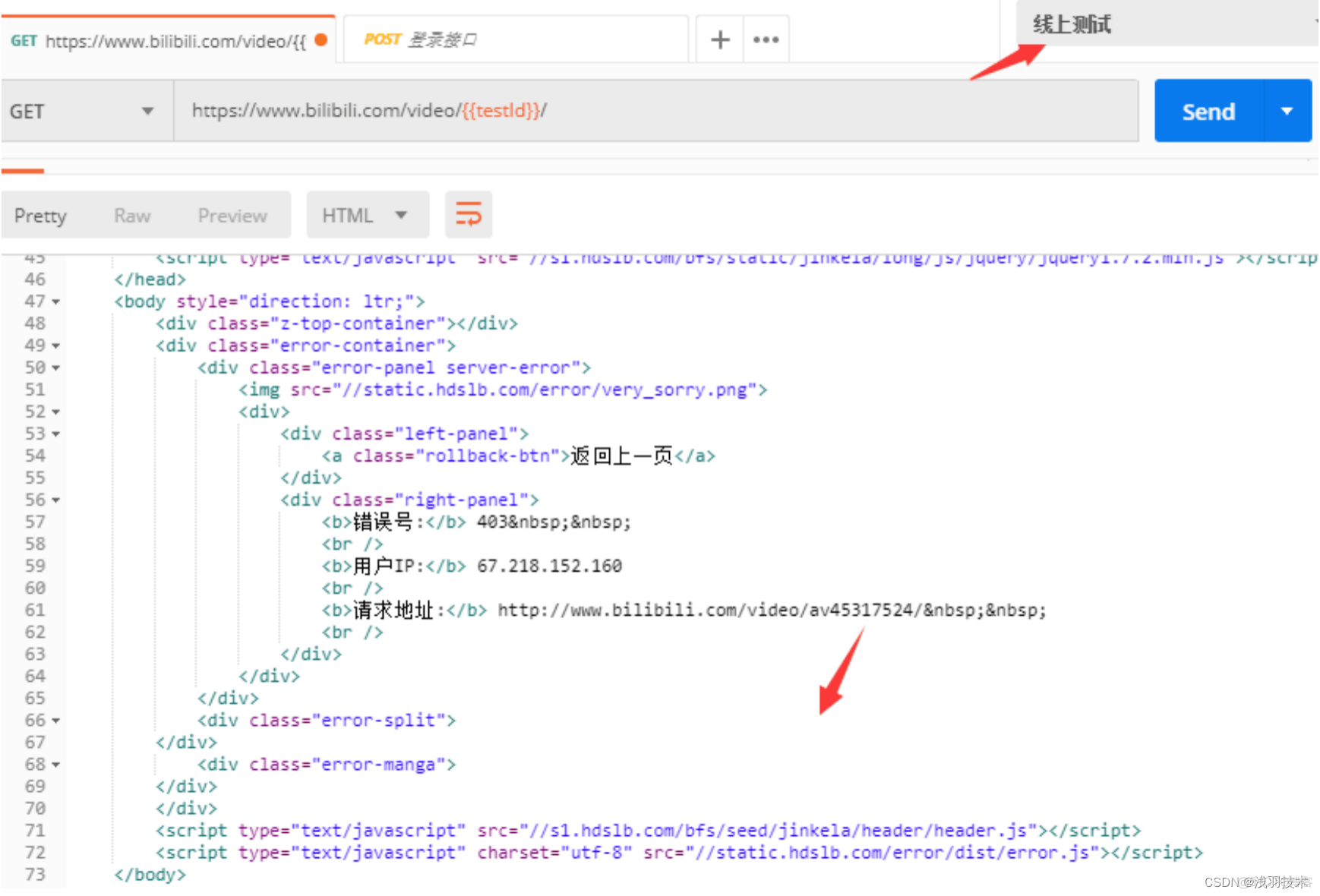
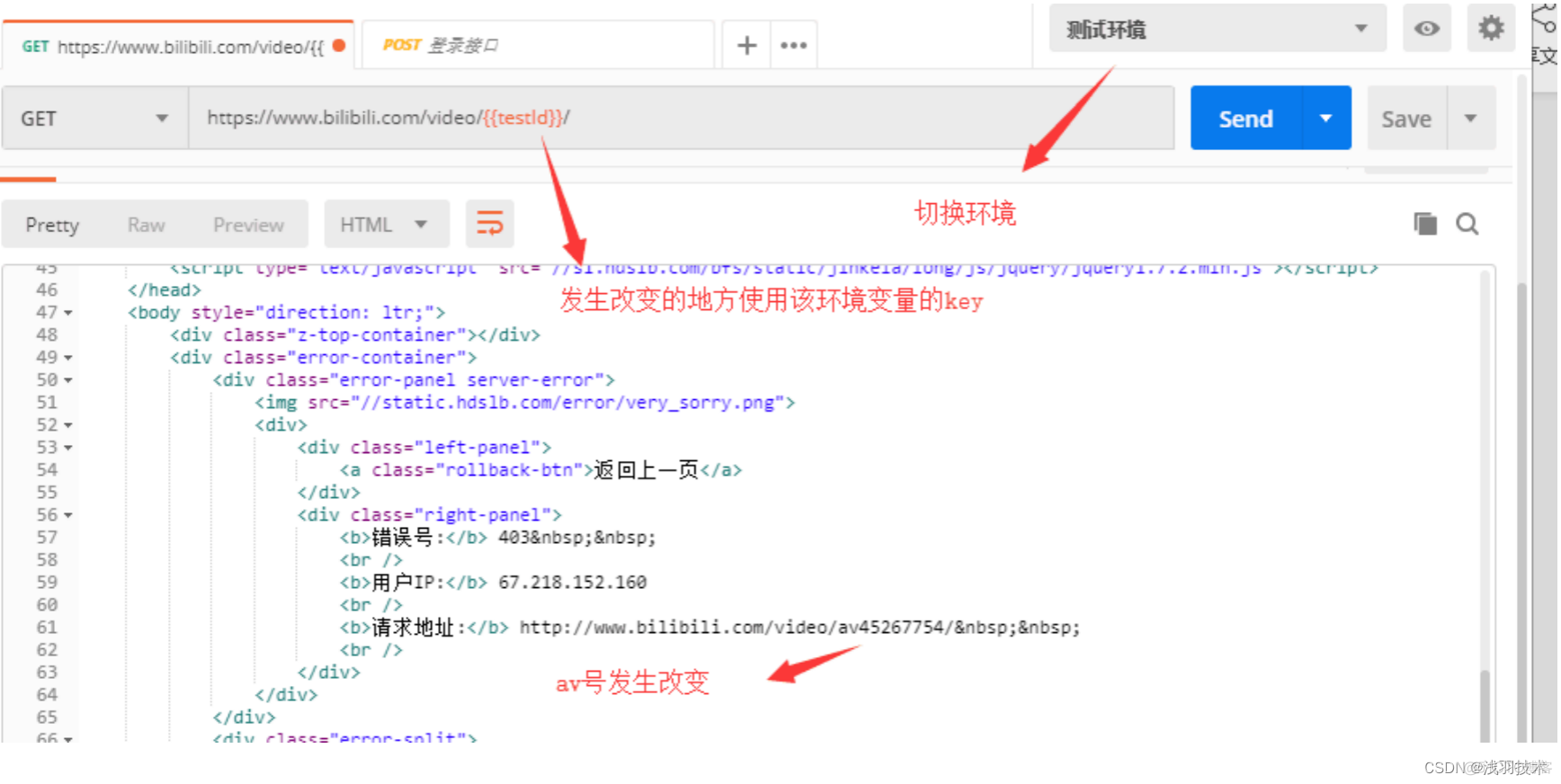
在请求的url中使用环境变量 结果如下图所示


4、自定义测试用例

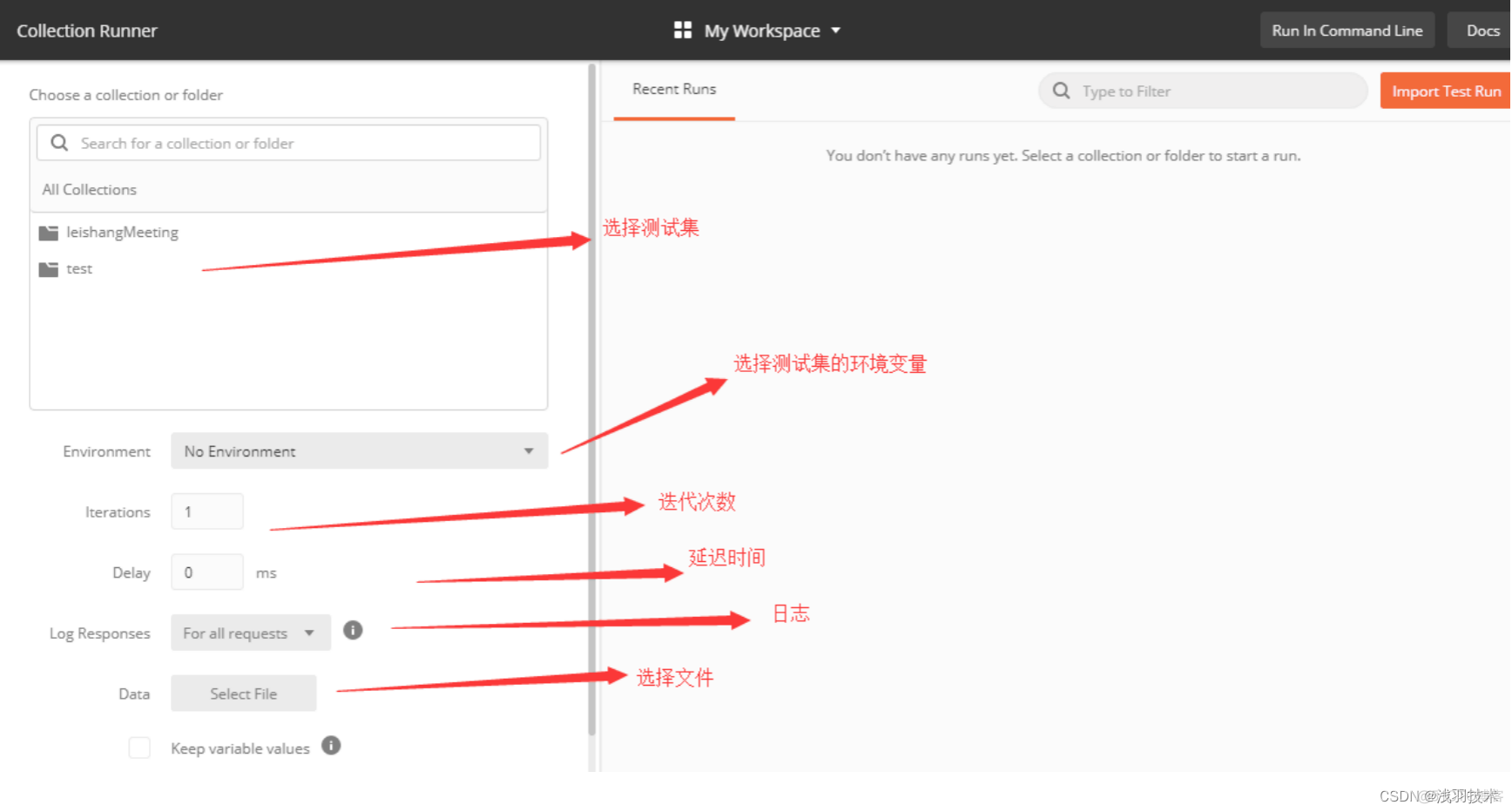
点击上图按钮进入下面页面

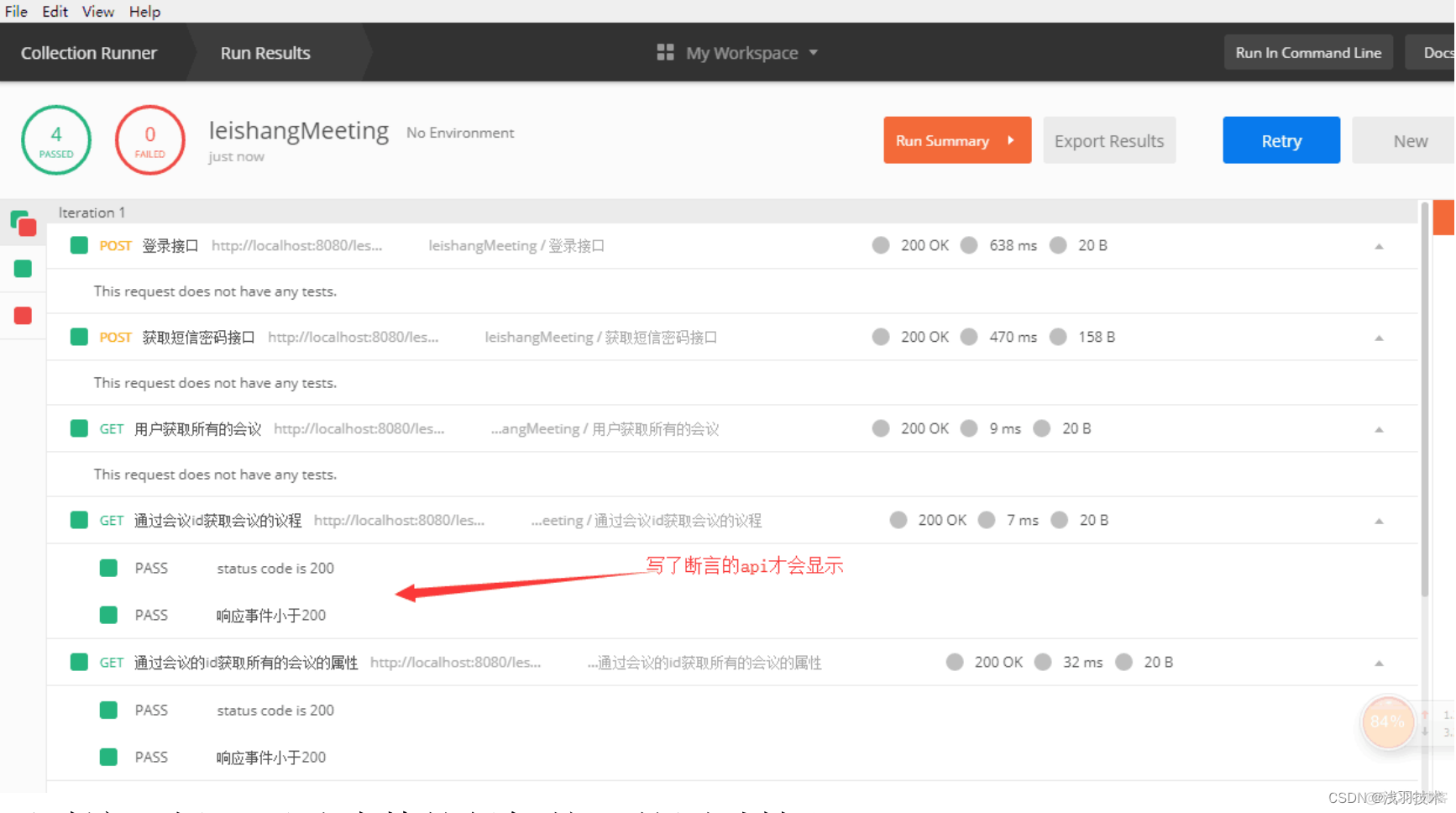
自定义测试用例如图所示

通过该用例 可以清楚的得知接口的测试情况
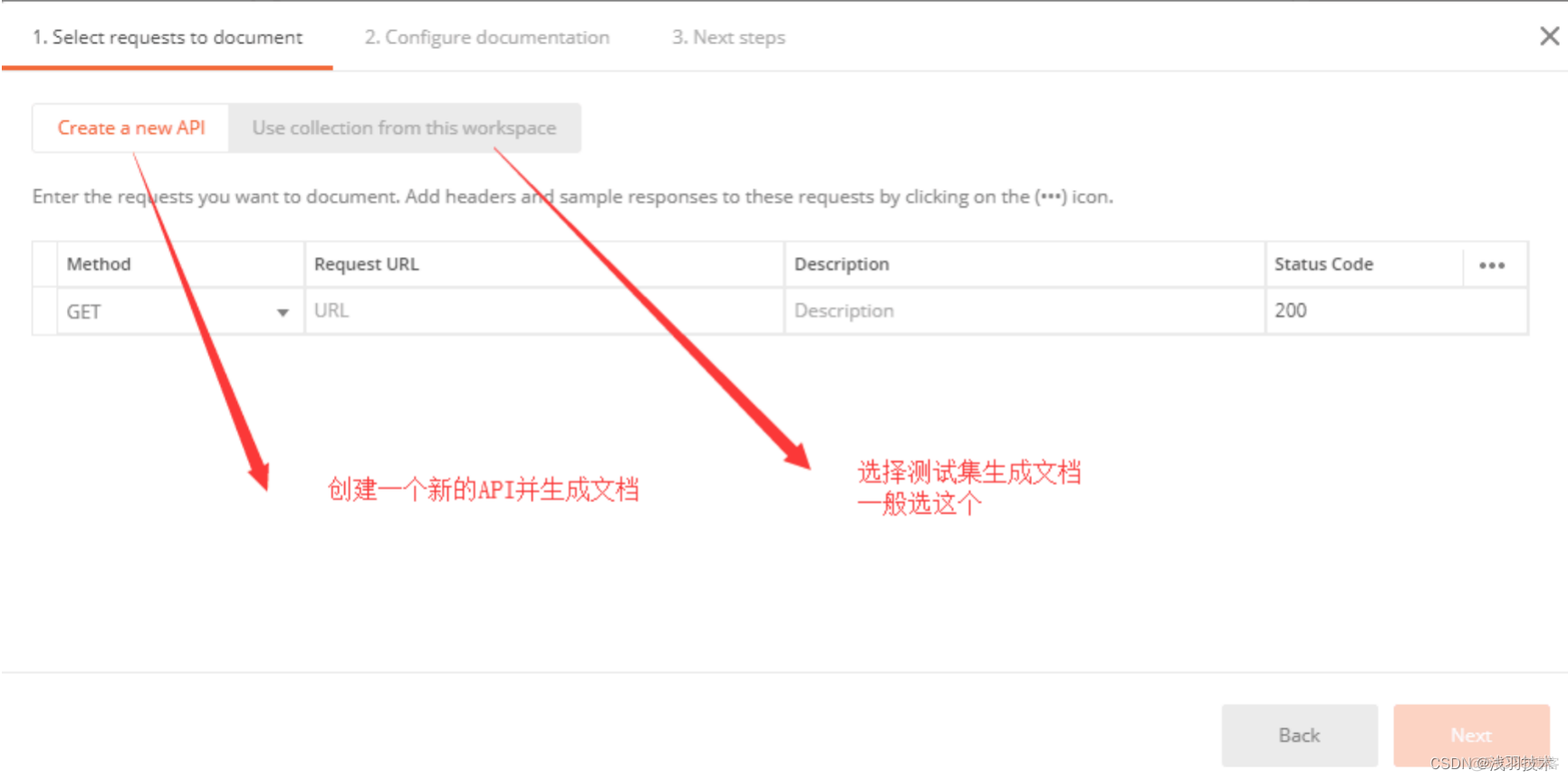
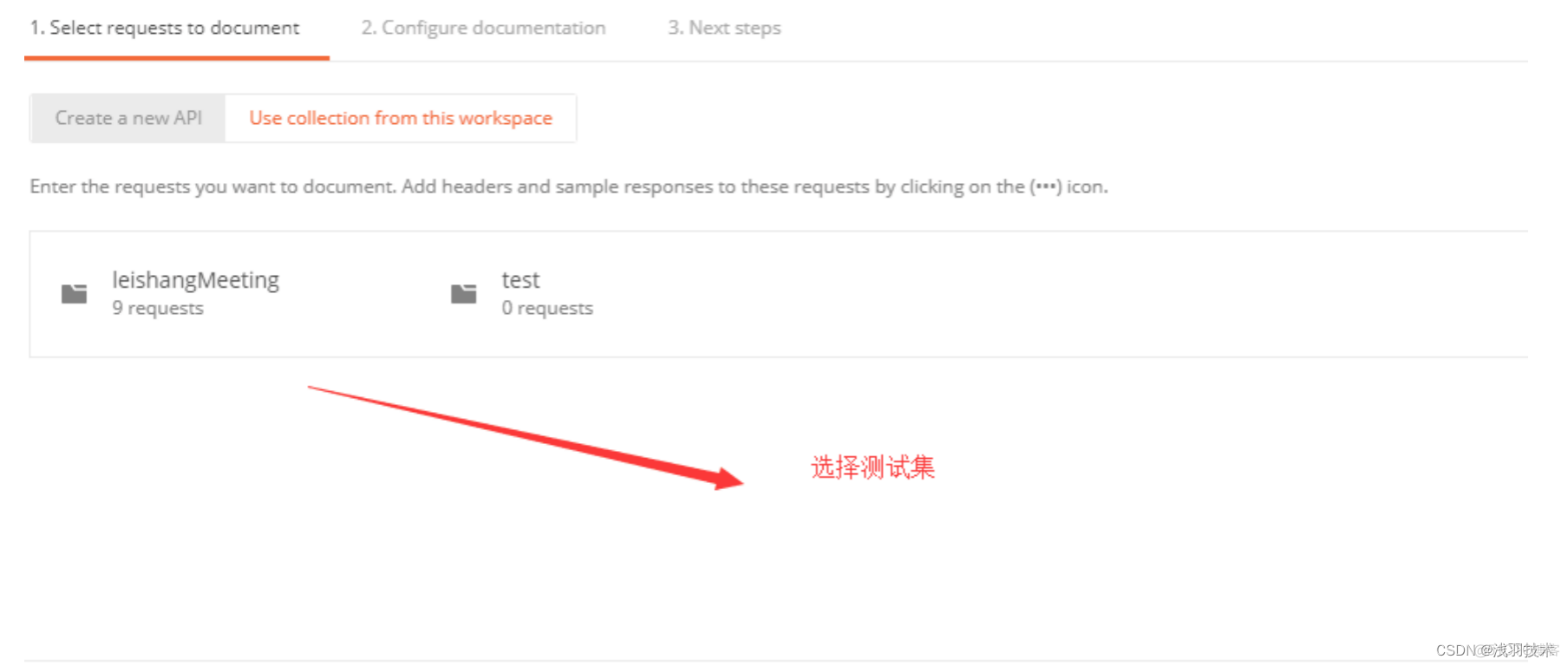
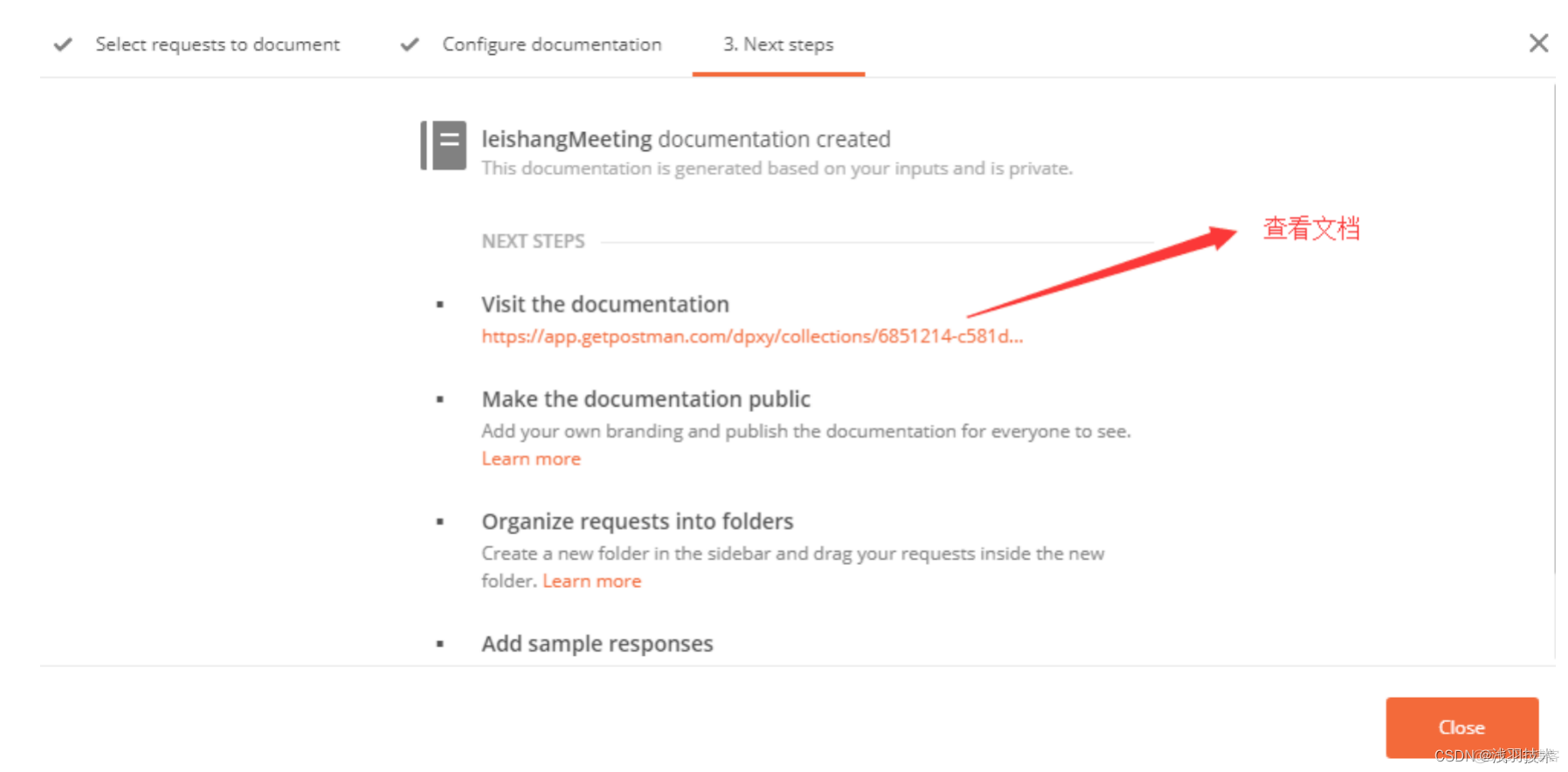
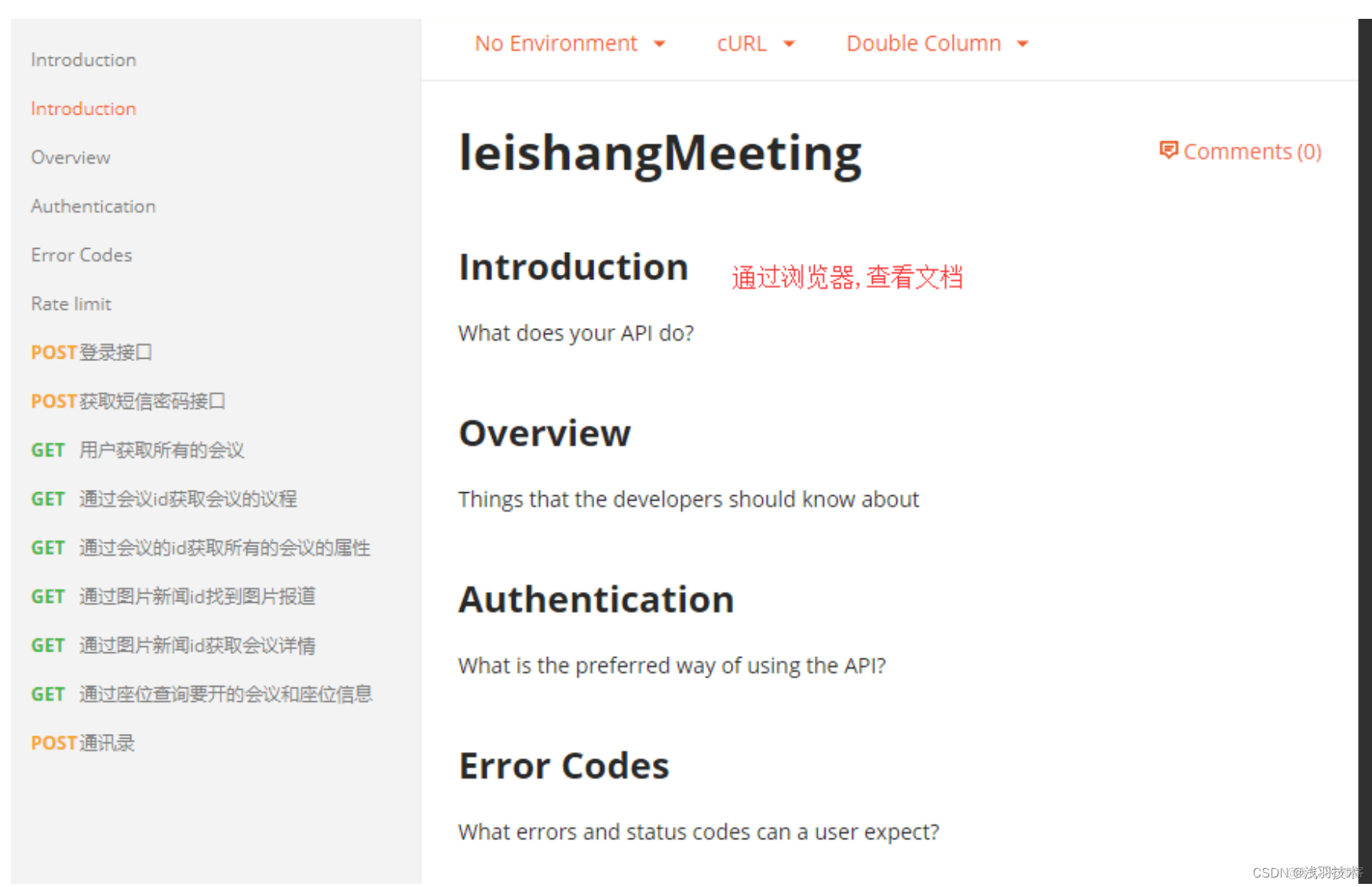
5、生成API文档
回到postman主页面点击new 选择生成api文档





一个简单项目测试到此结束 关于模拟服务器、监控器这里就不说了 也很简单 大家自己可以去试一试。