点击上方 Java后端,选择 设为星标
优质文章,及时送达
可
以先转发本篇文章,怕用到的时候找不到这篇文章了。
当然,如果你有比较接地气的配置或插件推荐,在评论区留言就行了。
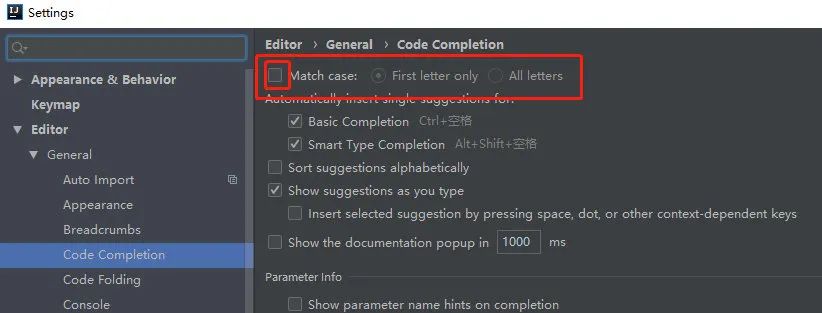
1. 忽略大小写开关
写代码时,比如需要定义 string 类型变量,那么我们输入小写 s 的时候,IDEA 默认是不会提示 String 的。这个设置就可以忽略掉大小写,输入小写 s 也可以提示 String。

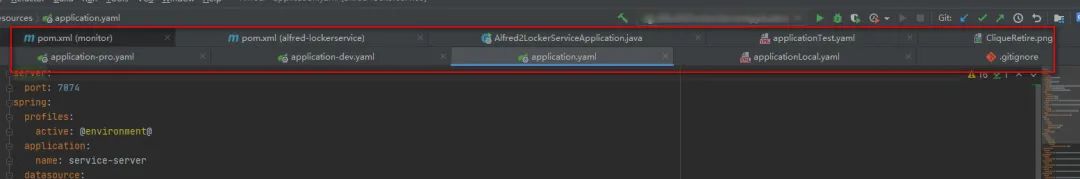
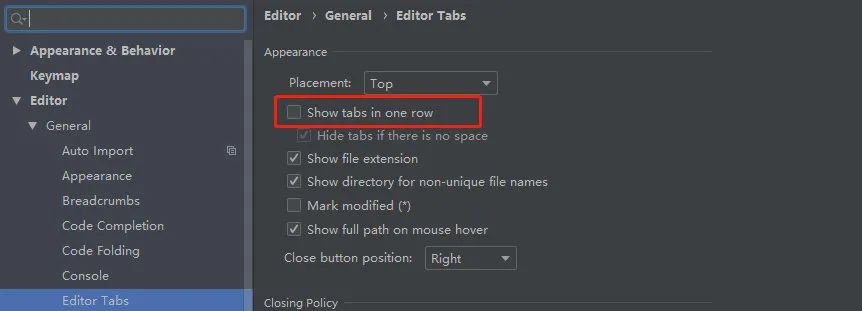
2. 取消单行显示tabs的操作
如果我们打开的类过多,那么 IDEA 只会显示一行,之前打开的就不见了,下面这个设置就可以让我们打开的类都显示。



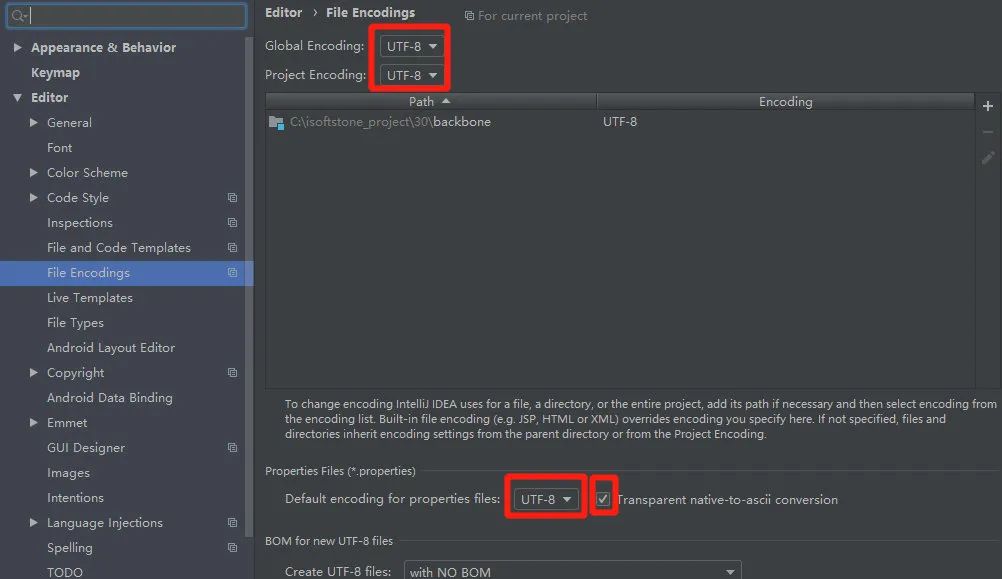
3. 项目文件编码
有时候,项目写着写着,就会遇到很烦的编码问题,我们把编码设置成下面这样,基本就可以杜绝这种情况了。

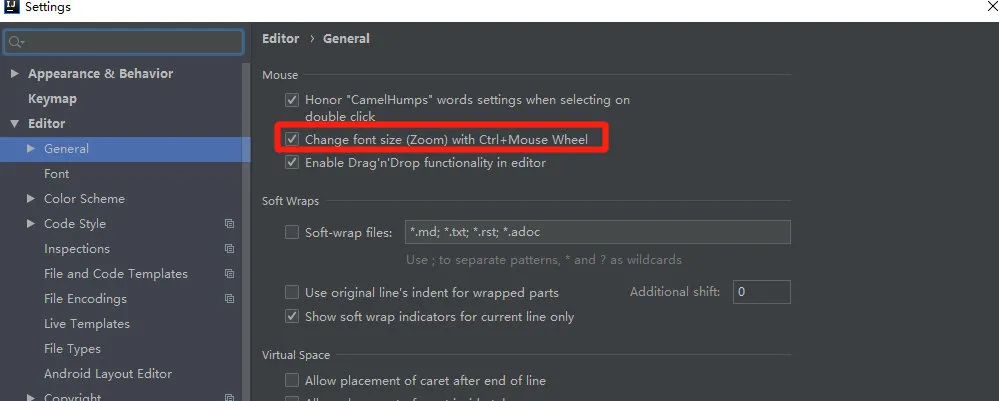
4. 滚轴修改字体大小
IDEA 有默认的字体大小,也可以去设置,但是都不如用 ctrl + 鼠标进行实时变大变小来的痛快。

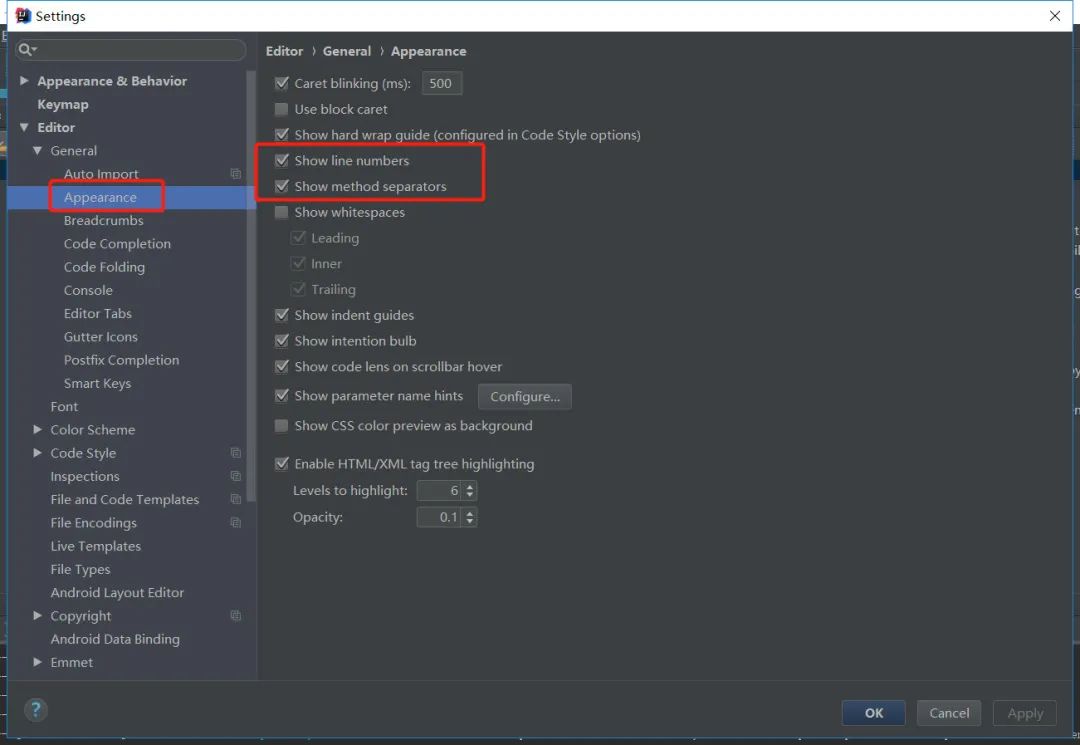
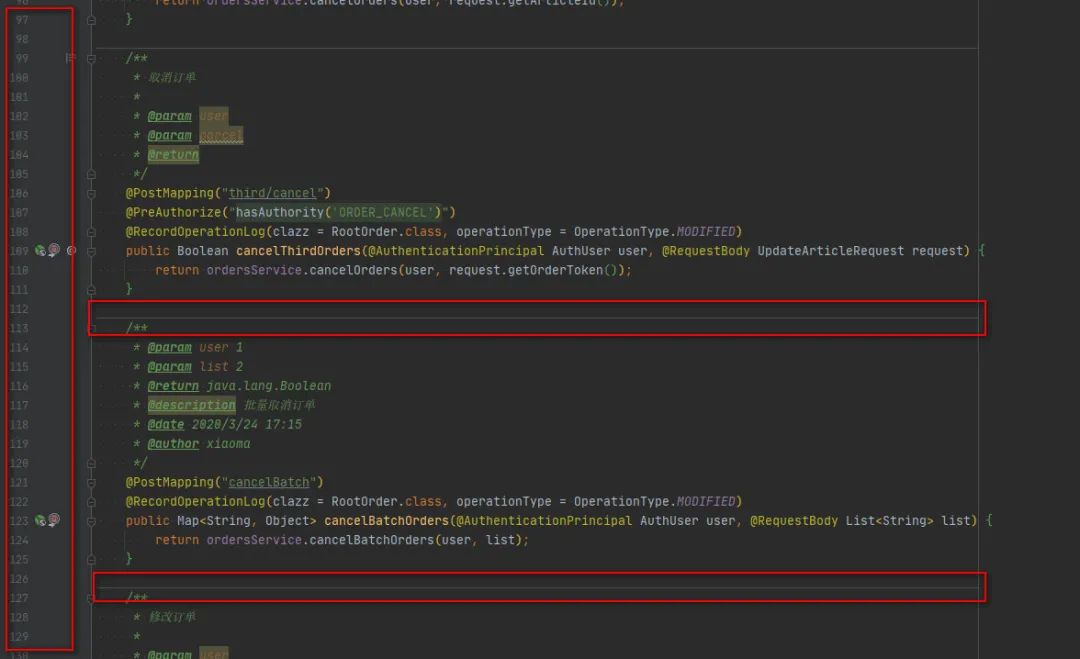
5. 设置显示行号和方法间的分隔符
IDEA 默认不显示行号,方法之间也没有分隔线,我们可以照如下设置。


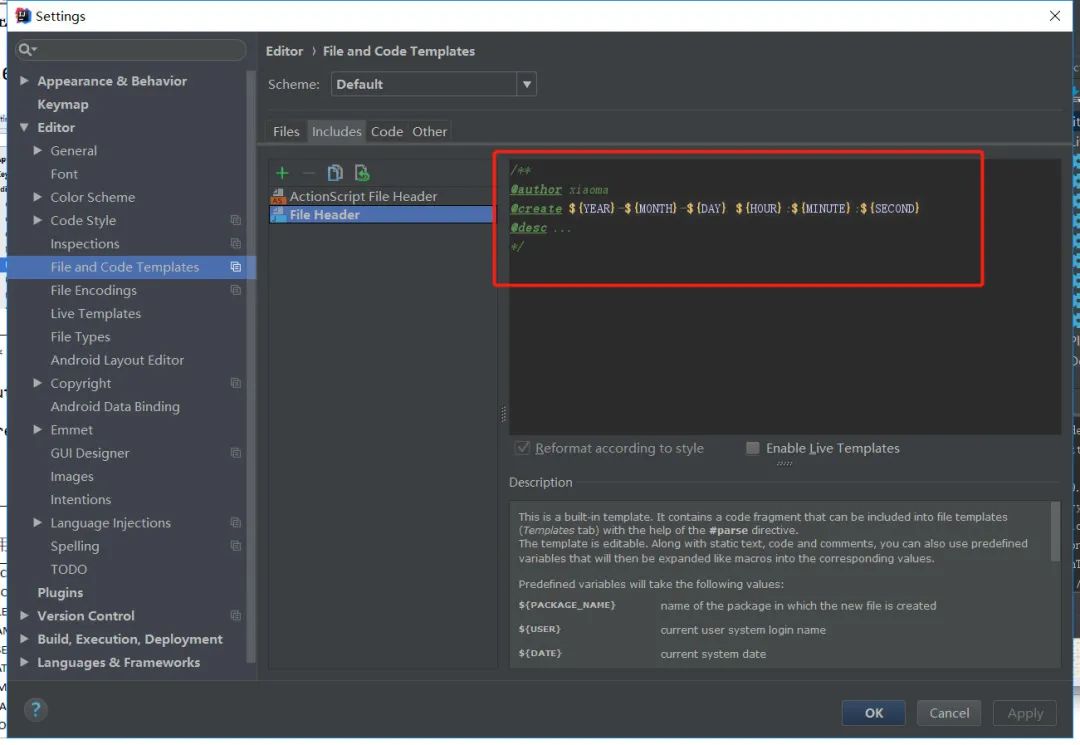
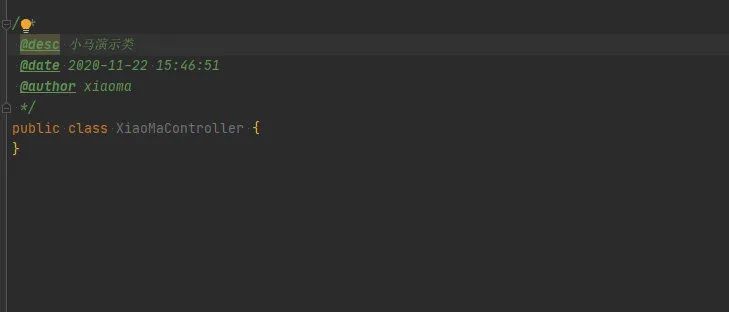
6. 新建类头注释信息
平时项目里都是协作开发,虽然我们在 GIT 记录里可以看到代码是谁写的,以及是干什么的。但是我们可以在新建类的时候,让 IDEA 自动帮我们生成作者以及描述等信息,这样就很直观的可以看到类的相关信息。

/**
@desc ...
@date ${YEAR}-${MONTH}-${DAY} ${HOUR}:${MINUTE}:${SECOND}
@author xiaoma
*/
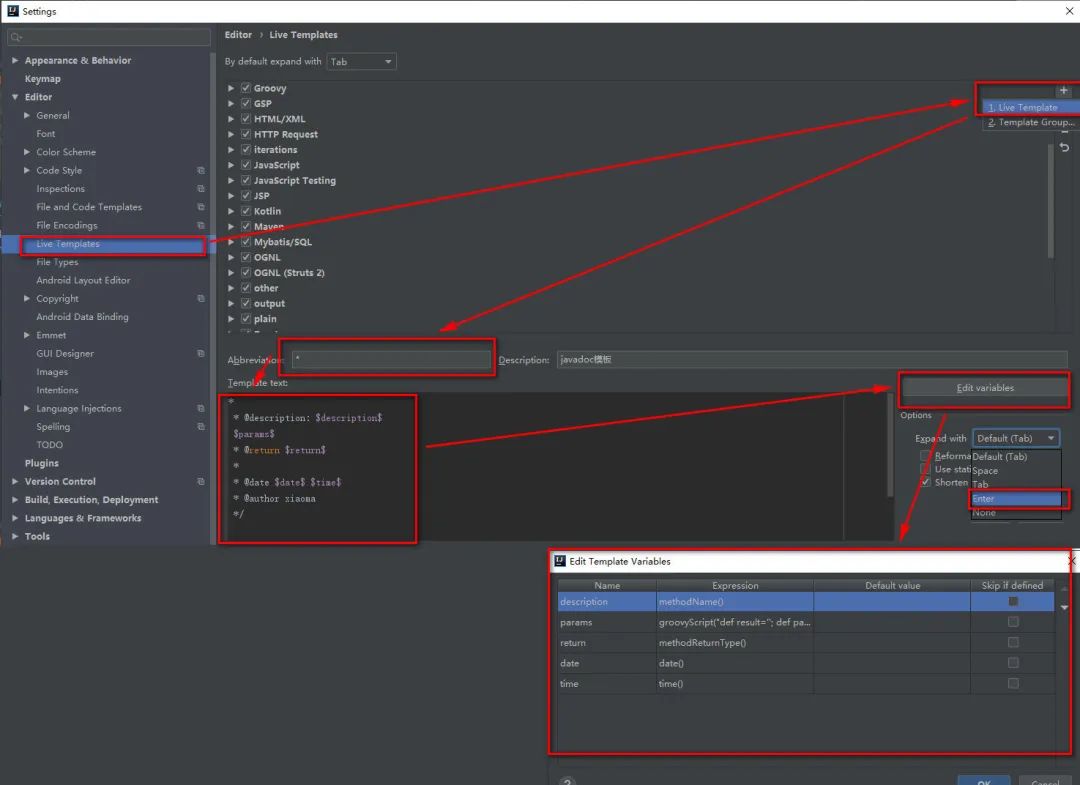
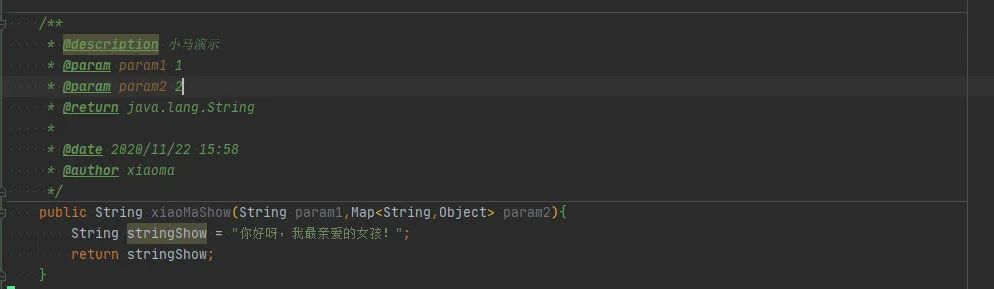
7. JavaDoc注释(就是方法上加的注释)
新建类有了注释,新建方法也可以生成注释,因为新建方法设置到参数、返回值等信息,大家照如下设置。


*
* @desc $description$
$params$
* @return $return$
*
* @date $date$ $time$
* @author xiaoma
*/*
* @desc $description$
$params$
* @return $return$
*
* @date $date$ $time$
* @author xiaoma
*//**+回车
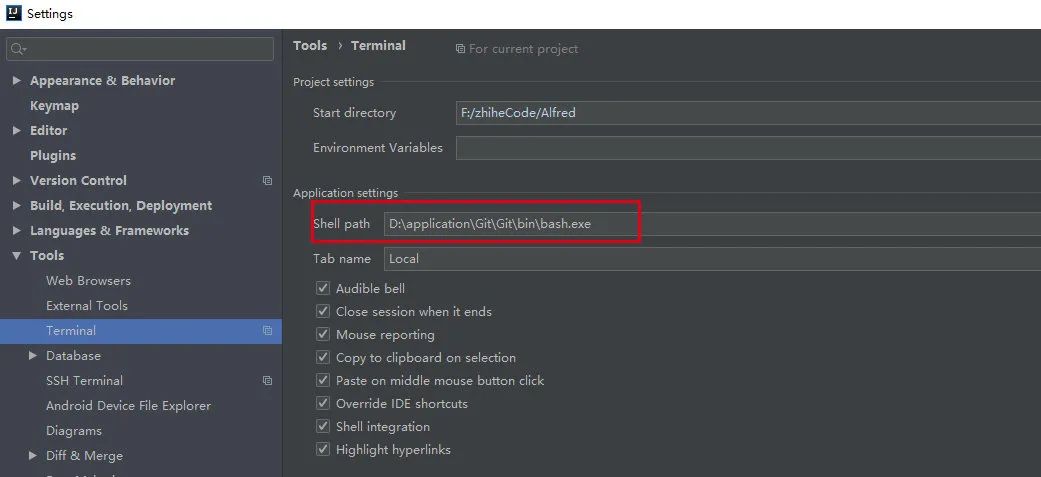
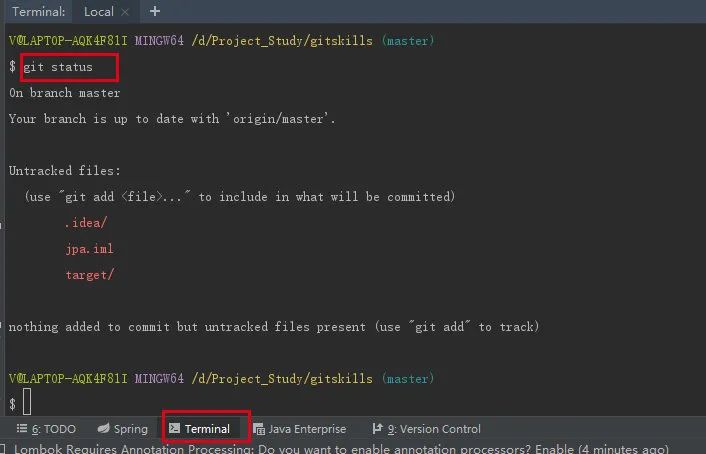
8. Terminal中显示git命令行
IDEA 的控制台默认是不能使用 GIT 命令的,这就使得我们很难受,给他设置一手

配置了git中bash.exe的位置后,就可以在 Terminal 中显示git的命令框(默认是cmd.exe),并且按 Tab 可以提示命令。
# 下面bash路径换成你自己bash的路径
"D:\application\Git\Git\bin\bash.exe" --login -i
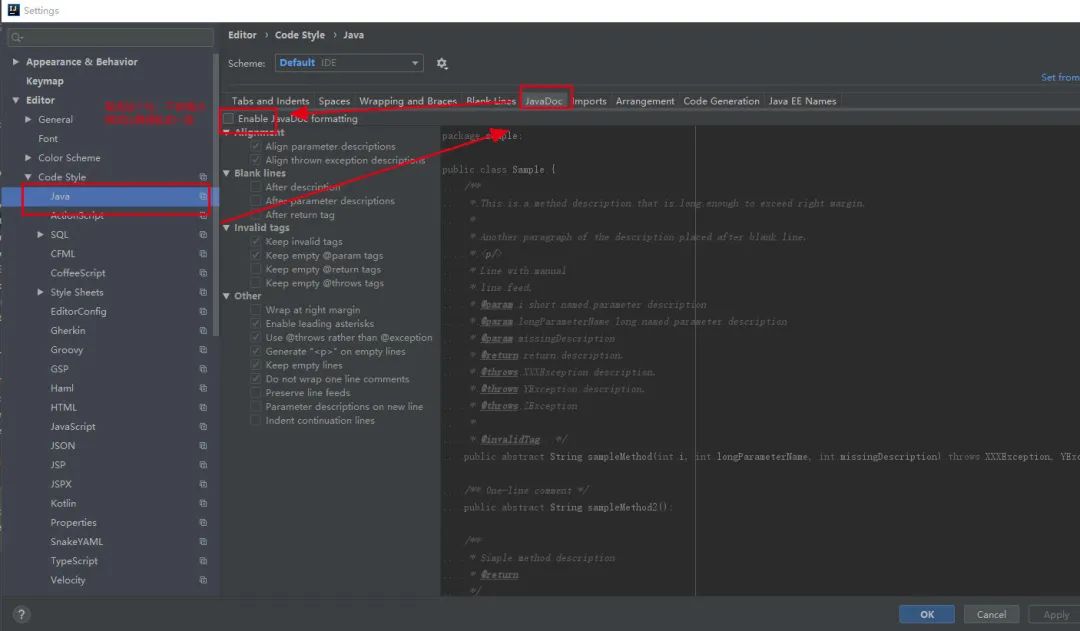
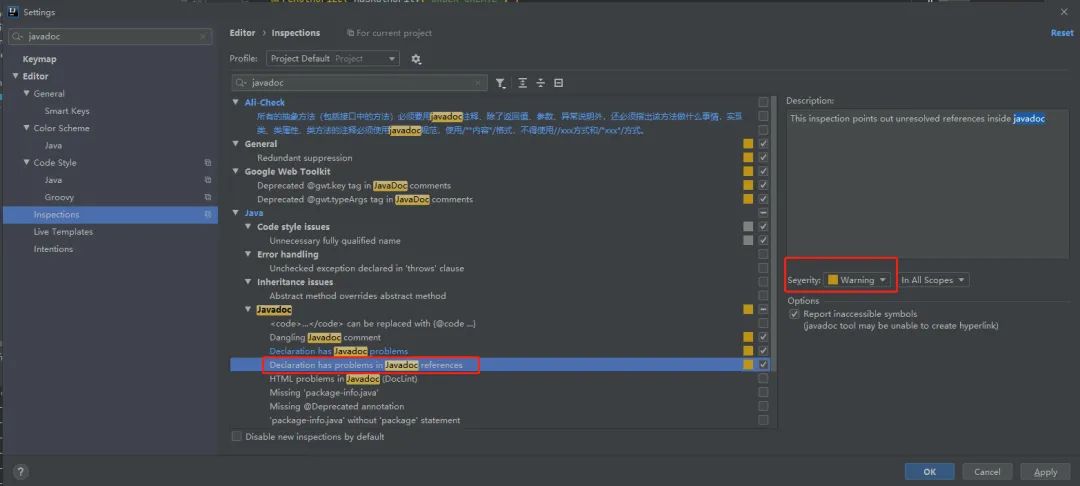
9. 取消注释(javadoc:@param)中的检查报错
我们方法上 @param 中参数名如果和方法参数不一致的话,idea 默认直接红色报错,大家根据自己需要看要不要取消这个 error 提示。

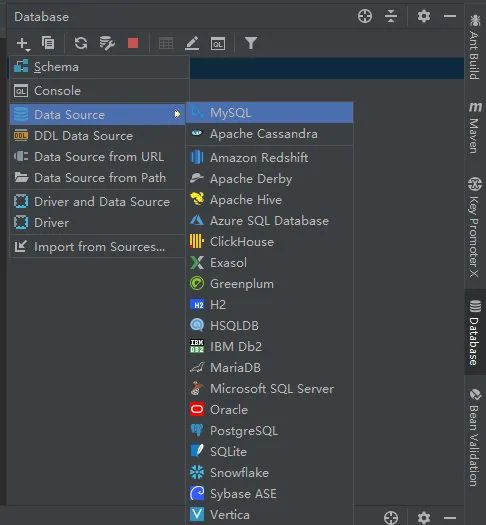
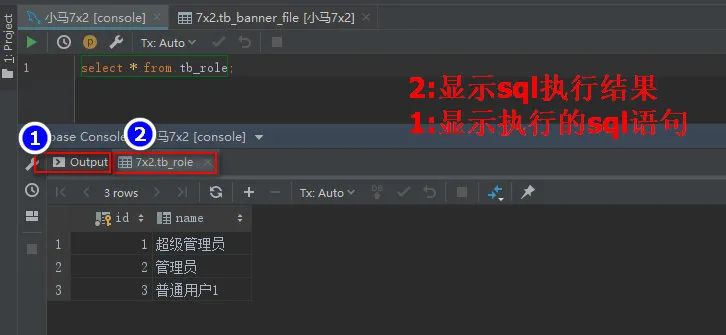
10. IDEA中配置数据库
idea自带的数据库用起来十分友好,我推荐他是因为:它可以在不切换页面进行数据库操作,更重要的是他可以根据列名跳转,这个就比什么sqlYog、Navicat强大多了。说实话,用了她之后,我再也没有用过其他数据库工具。
Ctrl+Enter :执行SQL ,
Ctrl+Alt+E :显示最近执行过的SQL (超级实用)
Ctrl+F12 或者 右击列名 :定位到某行数据后,可以跳转到指定列(超级实用)
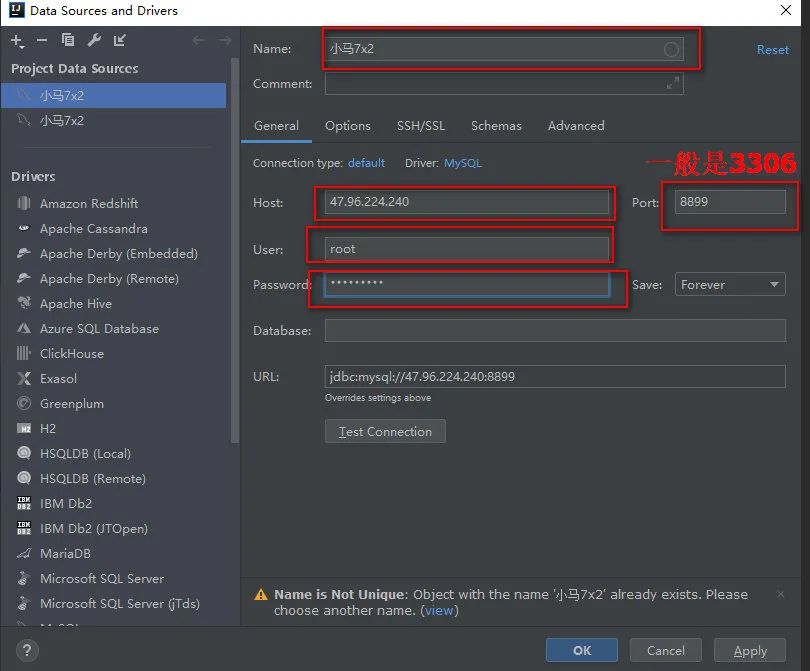
新建数据库连接

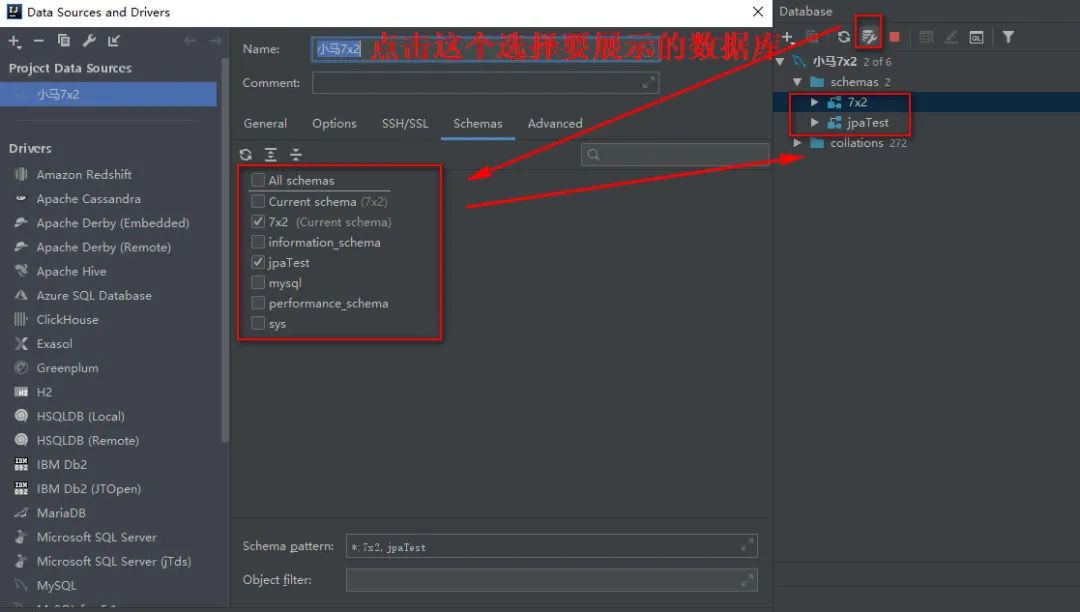
配置数据库连接

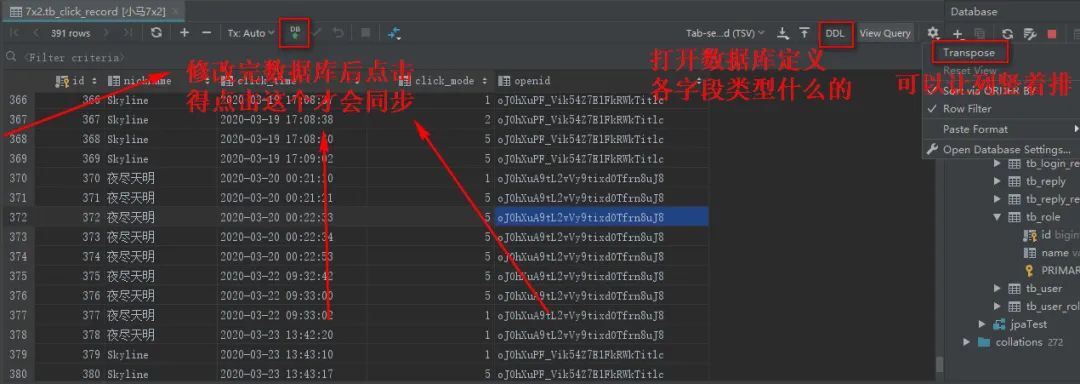
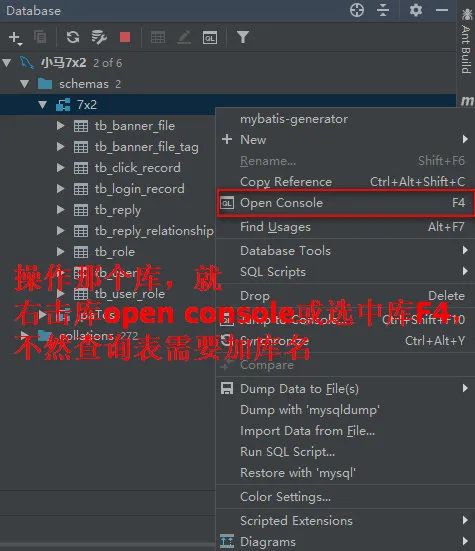
页面介绍


查询


1. Key Promoter X
快捷键提示及设置,你的所有可以用快捷键代替的操作,都会提示你,还会统计这个操作你进行了多少次。

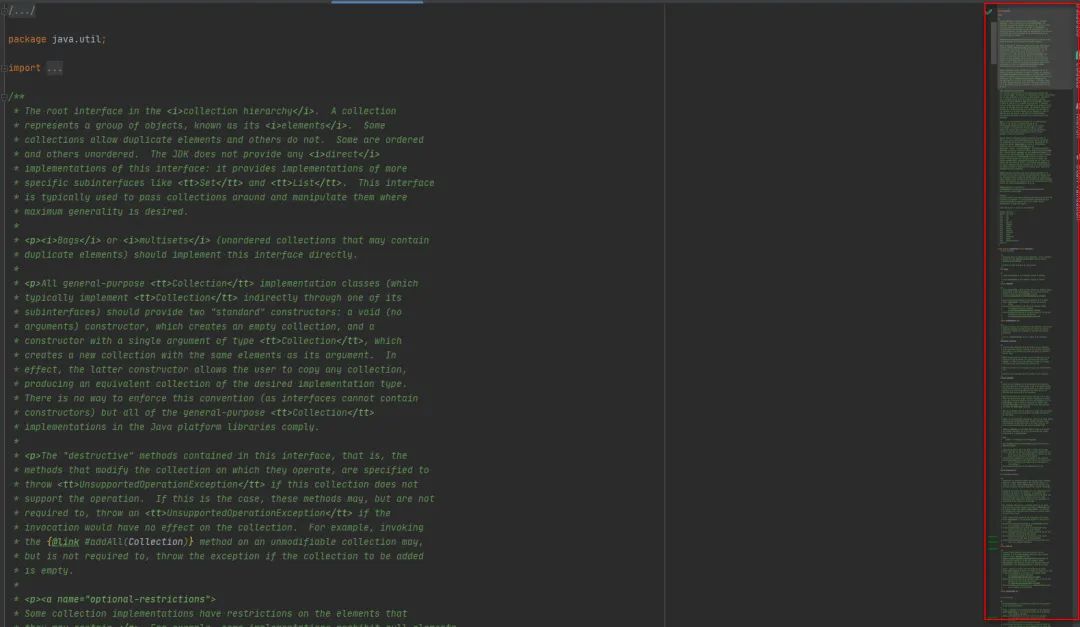
2. CodeGlance
代码地图,万行的上帝类用这个还是用处十分大的。

3. Rainbow Brackets
彩虹括号颜色。当我们的方法嵌套比较多的时候,括号就盯不住了,这个插件就可以让对应的括号显示一样的颜色。

4. HighlightBracketPair
括号匹配高亮显示,你鼠标所在代码所处的括号会标亮,十分有用。

5. Alibaba Java Coding Guidelines
阿里巴巴代码检查工具,挺好用的,可以养成良好的编码习惯。
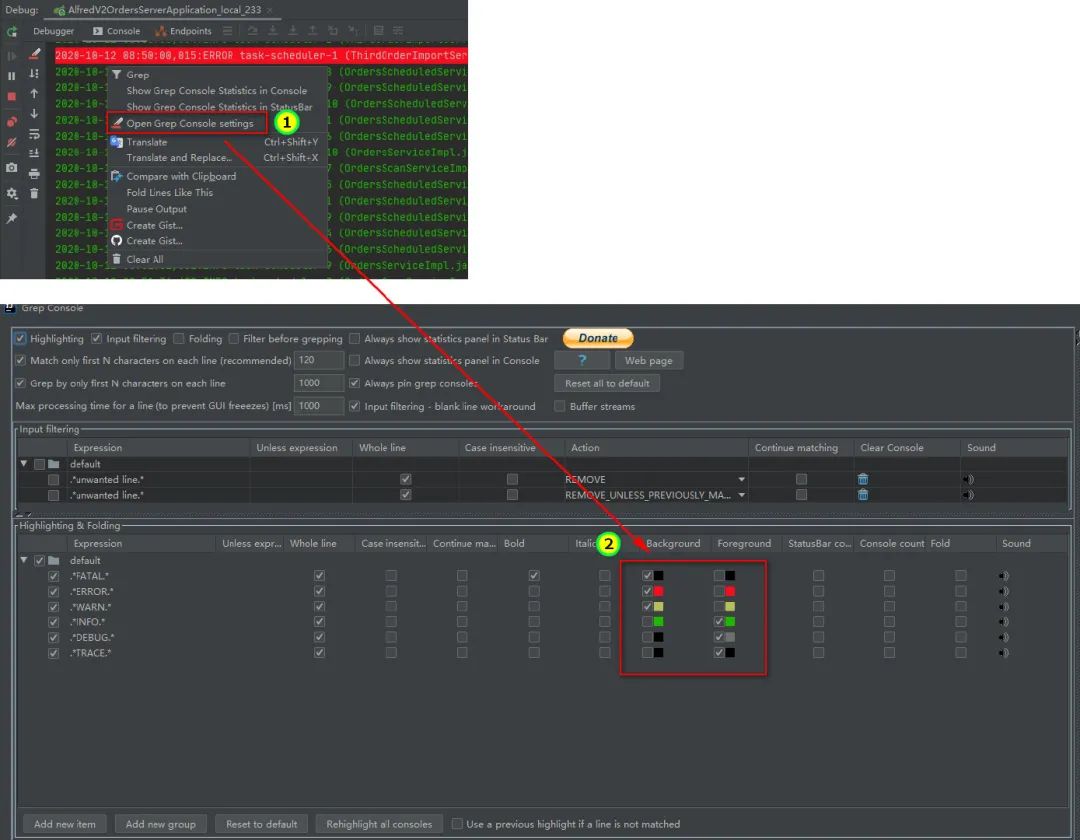
6. Grep Console
控制台输出颜色,下面是我自己用的比较舒服的几种颜色。
红:AE2929
黄:949D4F
绿:629755
白:C2C2C2
灰:6E6E6E
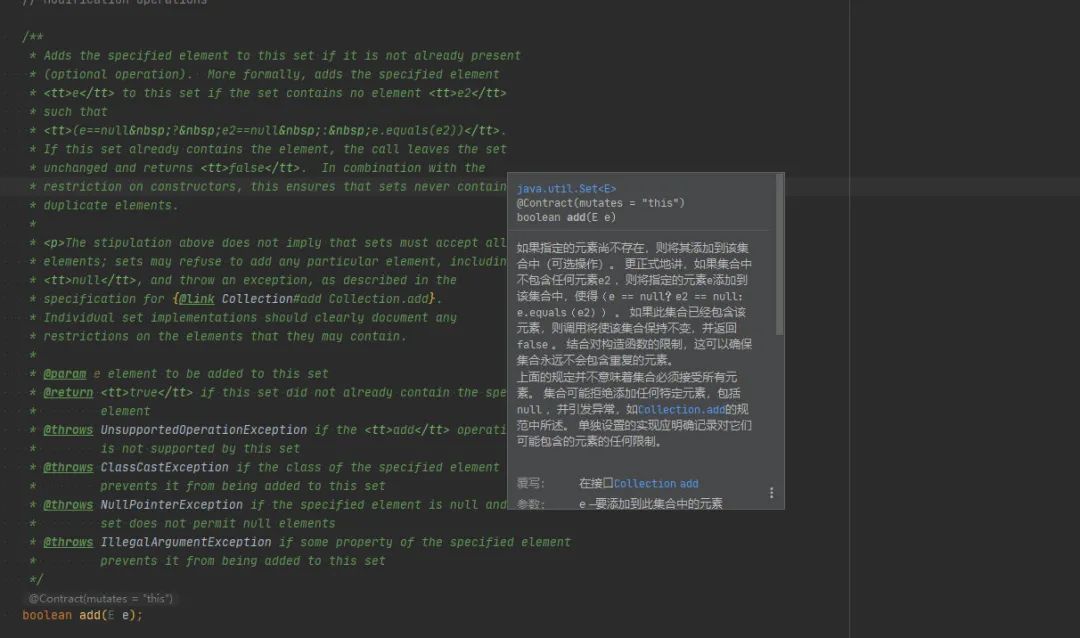
7. Translation
翻译,我主要用它翻译源码上面的doc注释,Ctlr + Q 就可以,感觉挺方便的。

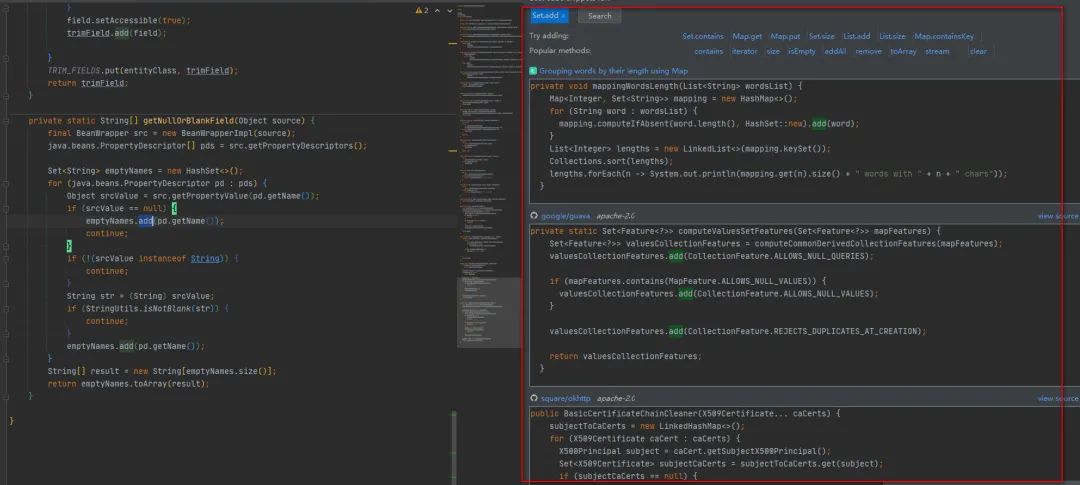
8. Codota
代码示例:网上别人用过此方法、类的示例,而且代码质量十分高,再也不用去看千篇一律的某度了。

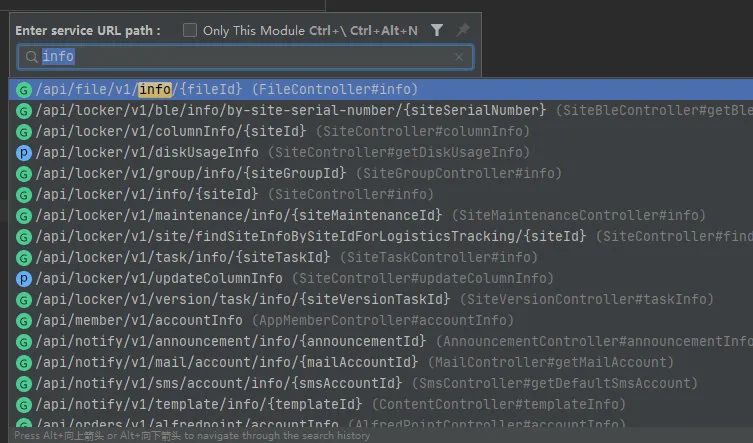
9. RestfulToolkit
ctrl + \ 可以搜索controller对应的位置。这个我感觉在微服务项目里尤其有用,试试就知道了。

10. CamelCase
Alt + Shift + U 可以把你的变量格式任意变化,比如驼峰等等,很强的,下图就是几种实例。

说实话常用的快捷键就那几个,下面是 IDEA 我自己的快捷键。
ALT F8 变量计算器
ALT 鼠标左 调试时查看变量值,如果不生效,可能是和有道云笔记冲突
F8 断点调试下一步,如果不生效,可能是有道词典或者photoshop冲突
Ctrl H 全局文件内容查找/替换(原ctrl shift r)
Ctrl R 当前文件查找替换
Double Shift 全局文件名查找
Ctrl Alt T 环绕(if/else/try/catch)
Ctrl P 参数提示
Ctrl Alt L 格式化
Ctrl ALT H 查询方法的调用关系(可以选择引用和被引用) 常用
ALT F7 查询方法的调用关系
F2 定位到下一个报错位置(自行在setting->keymap中搜error找到Next Highlighted Error)
Shift F2 定位到上一个报错位置(自行在setting->keymap中搜error找到Previous Highlighted Error)
Ctrl G 跳到指定行
Ctrl D 删除行(原ctrl Y)
Ctrl alt 下 向下复制一行(原duplicate line or selection)
Ctrl shift + 展开所有方法
Ctrl shift - 收缩所有方法
Alt 左右 回到上一次代码位置(自行在setting->keymap中搜navigate找到Back和Forward,默认Ctrl Alt 左右,我习惯给成Alt 左右)
Git 提交(commint) ctrl k (窗口出来后点右上角那个设置可以选择窗口位置或者说是模式,个人不喜欢默认的)
Git 拉取(pull) ctrl alt k(自己在setting->keymap里搜git pull去设置)
Git 推送(push) ctrl shift k
Git 提交指定文件 ctrl L (自己设置)最近整理一份资料《Java技术学习手册》,覆盖了 Java技术、面试题精选、操作系统基础知识、计算机基础知识、Linux教程、计算机网络等等。 获取方式:
1. 扫 描下方二维码2. 关注 [逛逛GitHub] 后自动推送下载链接
本文分享自微信公众号 - Java后端(web_resource)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
相关文章
暂无评论...
